Estendere Koha
This chapter shows how you can add various enhancements and customizations in and around Koha by using mostly the existing configuration options.
Script per la ricerca su Amazon ad uso delle biblioteche Koha
Noi ordiniamo la maggior parte dei nostri materiali su Amazon, quindi cercavo un metodo conveniente per sapere se un libro preso in considerazione fosse già nel nostro catalogo.
Greasemonkey ed uno script personalizzato si adattano bene allo scopo:
Alcune avvertenze:
Come molti scriptm questo è stato progettato per funzionare con Firefox; non ho provato a farlo funzionare con altri browser.
Non sono una programmatrice JavaScript – questo script è stato adattato a partire dal laovro di altri. Dovrebbe bastare cambiare poche righe per far funzionare lo script con il vostro catalogo.
Lo script si basa sull’esistenza del numero ISBN per l’elemento in questione; perciò non funziona con libri molto vecchi, film, ecc.
Others have added all sorts of bells & whistles: custom messages based on the status of items (on order, on hold, etc.), … just search the UserScripts site for Amazon + library. For a later date!
Keyword clouds
Oltre alla tradizionale nuvola di tag, disponibile in Koha, è possibile generare nuvole per gli argomenti più gettonati all’interno di Koha.
The Author/Subject Cloud cron job is used to help with this process. This cron job sends its output to files.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
This means that you can produce clouds for authors, collective author, all kind of subjects, classifications, etc. And since it works on zebra indexes, it is quick, even on large DBs. Tags clouds are sent to files. It’s up to library webmaster to deal with those files in order to include them in OPACMainUserBlock, or include them into their library CMS.
Alcune biblioteche inviano i file ad una cartella condivisa mediante Samba, da dove il webmaster li preleva, eventualmente li pulisce un po”, e poi li integra in widget o pagine di navigazione.
Newest titles pulldown
Sovente si desidera dare agli utenti un sistema per cercare gli ultimi titoli arrivati. In questo esempio si vedrà come si può creare un elenco a discesa che contiene gli elementi più nuovi, per tipo di elemento. Questi suggerimenti funzionano anche (con un paio di modifiche) anche per i codici collezione o le collocazioni a scaffale.
Prima, è importante notare che ogni link in Koha è un link permanente. Ciò significa che se si cerca una cosa qualsiasi di un tipo specifico, ordinata per data di acquisizione, e poi si mette un segnalibro su quell’URL, ogniqualvolta si fa clic sul segnalibro si vedono gli elementi più recenti di quel tipo, sulle prime pagine dei risultati.
Sapendo questo, ho scritto un modulo che tiene conto di questa funzionalità. Sostanzialmente, esso esegue una ricerca del catalogo Koha per uno specifico tipo di elemento e ordina i risultati per data di acquisizione.
La prima cosa che ho fatto è stata di scrivere un’istruzione MySQL che generasse una lista dei tipi di elemento: perché fare copia-incolla quando si può usare la potenza di MySQL?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
La query soprastante cerca la tabella itemtypes e circonda ogni tipo di elemento con il necessario HTML. Poi ho esportato il risultato in formato CSV, l’ho aperto in un editor di testo ed ho aggiunto le altre parti del modulo.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Ora, che cosa significa tutto ciò?Le parti importanti sono queste:
Innanzitutto l’inizio del modulo.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Questo dice al browser di prendere ogni valore selezionato e di metterlo al fondo di http://VOSTROSITO/cgi-bin/koha/opac-search.pl. Se si desidera includere questo modulo sul sito web della biblioteca (e non sull’OPAC), occore immettere l’URL completo dell’OPAC.
Poi c’è un valore nascosto che dice alla ricerca di ordinare i risultati per data di acquisizione, in senso discendente (elementi più recenti in cima):
<input name="sort_by" value="acqdate_dsc" type="hidden">
E per finire c’è un’opzione per ciascuno dei tipi di elemento per cui si desidera che gli utenti ricerchino.
<option value="mc-itype:BOOK">Book</option>
Ciascuna di queste opzioni include la stringa «mc-itype:», che dice a Koha di eseguire una ricerca per tipo di elemento.
Una volta che tutto quanto è a posto, si può copiare ed incollare il modulo da qualche parte nell’OPAC. L”OPAC della biblioteca pubblica di Farmington ha alcuni esempi di questo tipo nella sezione di sinistra.
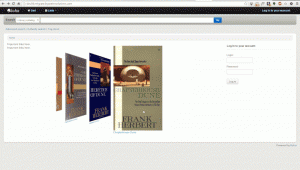
Novità bibliografiche come slider dell’Opac
Spesse volte le biblioteche vogliono aggiungere alla pagina principale del loro catalogo pubblico un’area in cui far scorrere le copertine delle ultime opere acquisite. Per fare questo si può usare un «widget» da uno qualsiasi di vari fornitori di servizi (di solito a pagamento), oppure si possono abilitare i plugin in Koha e quindi utilizzare il Cover Flow plugin, che è basato su Flipster, un plugin in jQuery di tipo «responsive» (cioè che si adatta automaticamente alle caratteristiche dello schermo del dispositivo su cui è visualizzato, N.d.T.) .
Dopo aver installato il plugin, le operazioni per far apparire il riquadro scorrevole sono le seguenti:
Dapprima bisogna creare uno o più report pubblici su cui collocare il o i «widget». Questo è il modo in cui il plugin sa quali contenuti il widget dovrà mostrare. In ogni report sono necessarie solo tre colonne: title, biblionumber e isbn. E” importante avere dei numeri ISBN validi, poiché saranno usati per recuperare effettivamente le immagini delle copertine. Allo stato di sviluppo attuale, il plugin usa le immagini delle copertine fornite da Amazon, ma nella versione finale il sistema di recupero delle immagini di copertina sarà configurabile, in modo da una fonte dati qualsiasi per scaricare le copertine.
Second, we need to configure the plugin. The plugin configuration is a single text area that uses YAML ( actually, it’s JSON, which is a subset of YAML ) to store the configuration options. In this example it looks like this:
- id: 42
selector: #coverflow
options:
style: coverflow
In questo esempio si dice al plugin di utilizzare il report con l’ID 42 e di usarlo per creare un widget di tipo coverflow che sostituisca l’elemento HTML avente ID «coverflow». La lista delle opzioni è passata direttamente a Flipster; in questo modo si può impostare nella configurazione del plugin qualsiasi opzione sia supportata da Flipster! Infatti, Flipster ha anche un modo «giostra», che è molto più compatto del tradizionale «album» per «sfogliare» le copertine. Si può anche decidere quale copertina il widget mostrerà per prima, ed altro ancora.
Nel momento in cui la configurazione viene salvata o aggiornata, il plugin genera del codice JavaScript «minimizzato» (una tecnica per ridurne le dimensioni, N.d.T.) che viene automaticamente salvato in Koha nella preferenza di sistema OpacUserJS. Ecco un esempio di ciò che viene prodotto:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
Perché fare ciò? Per motivi di prestazioni! Piuttosto che rigenerare questo codice ogni volta che la pagina viene caricata, si può generare una volta sola e riutilizzarlo tutte le volte che serve.
Se si esamina il codice con attenzione, si nota il riferimento a «coverflow.pl», che è uno script fornito insieme al plugin. Poichè bisogna accedere a questo script dall’OPAC (e non vogliamo far scattare un allarme di attacco XSS), è necessario modificare la configurazione del web server per il catalogo pubblico e fare la seguente aggiunta:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Questa riga da accesso al file coverflow.pl dall’OPAC. Lo script legge i dati del report e li passa al catalogo pubblico per creare il widget. E” supportata Koha::Cache, per poter caricare la pagina il più velocemente possibile!
The final step is to put your selector element somewhere in your public catalog. In this example, I put the following in the display location OpacMainUserBlock (see the news tool):
<span id="coverflow">Loading...</span>
Fatto questo, è sufficiente ricaricare la pagina dell’OPAC, ed ecco apparire il vostro personalissimo widget per sfogliare le copertine! E non solo si vede benissimo sullo schermo di un computer, ma anche sui dispositivi mobili, ed è perfino reattivo ai comandi al tocco!

Cataloging and searching by color
Uno dei gruppi di icone installati in Koha comprende una serie di colori. Questo set può essere utilizzato per catalogare e cercare per colore, se si vuole. Queste istruzioni guideranno nel cambiare i codici di collezione in colori.
Per aggiungere in blocco i colori alla categoria di valori autorizzati CCODE, si può usare la seguente istruzione SQL. Se si desiderasse usare questi colori per un’altra categoria di valori autorizzati, sarebbe necessario modificarla di conseguenza:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
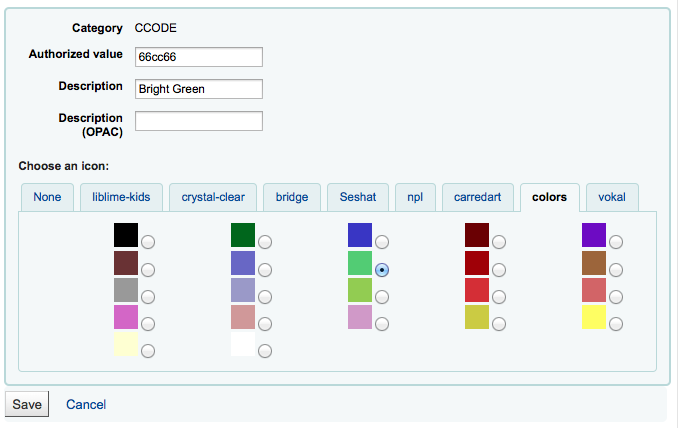
Se si desidera scegliere i colori manualmente, si può fare tramite l’area Valori autorizzati della sezione Amministrazione.

Next you’ll want to update the frameworks so that the 952$8 (if you’re using collection code) label says “Color”.
Una volta che tutto ciò è a posto, si può inziare a catalogare gli elementi per colore.
Per finire, occorre aggiungere il seguente codice JQuery alle proprie prepreferenze, in modo che sostituisca la parola «Collezione» con «Colore»
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Usare Koha come un Content Management System (CMS)
Setup
Queste istruzioni spiegano come trasformare un’installazione predefinita di Koha in modo che funzioni come un piccolo sistema di gestione dei contenuti. Ciò permette alla biblioteca di pubblicare un numero arbitrario di pagine, basate su un modello. L’esempio seguente utilizza il modello su cui si basa la pagina principale dell’OPAC, ma si può utilizzare qualsiasi modello si voglia, con qualche modifica in più. Questo sistema può essere vantaggioso se si gestisce una biblioteca di piccole dimensioni, si vuole che i bibliotecari possano aggiungere agevolmente pagine al sito e non interessa adoperare un CMS completo.
Copiare /usr/share/koha/opac/cgi-bin/opac/opac-main.pl su /usr/share/koha/opac/cgi-bin/opac/pages.pl (nella stessa cartella)
Aprire pages.pl in un editor di testo
All’incirca alla riga 33 individuare la riga:
template_name => "opac-main.tt",
e cambiala in:
template_name => "pages.tt",
Approssimativamente a riga 62, dopo il seguente codice:
$template->param( koha_news => $all_koha_news, koha_news_count => $koha_news_count, display_daily_quote => C4::Context->preference('QuoteOfTheDay'), daily_quote => $quote, );Aggiungere queste righe:
my $page = "page_" . $input->param('p'); # go for "p" value in URL and do the concatenation my $preference = C4::Context->preference($page); # Go for preference $template->{VARS}->{'page_test'} = $preference; # pass variable to template pages.ttNotare che pages.pl deve avere il permesso di esecuzione per l’utente Webserver; se si è eseguito l’accesso come Webserver, per assegnare i permessi richiesti è possibile usare il comando chmod:
$chmod 755 pages.pl
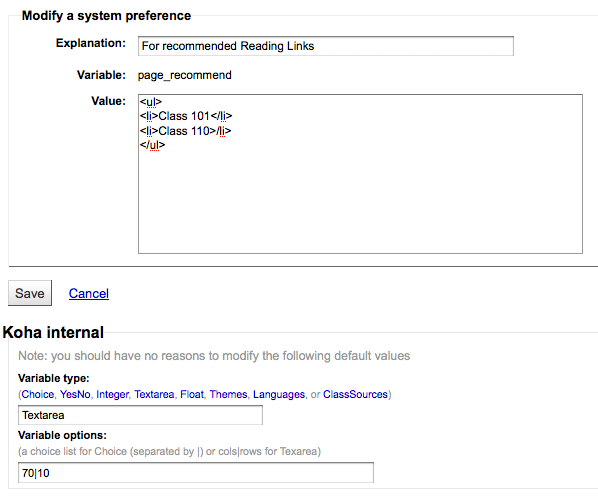
Nel browser vai a Home > Amministrazione > Preferenze di sistema > Uso locale e aggiungi una Nuova Preferenza chiamata «page_test»
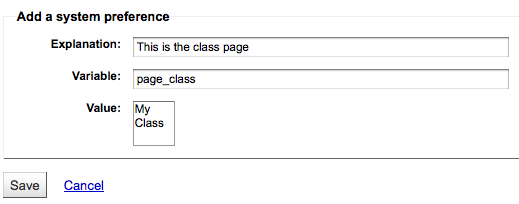
Compilare come segue
Spiegazione: pagina di prova per il mini-CMS integrato
Variabile: page_test
Valore: Lorem ipsum
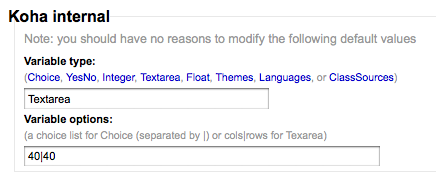
Nella lista Tipi di variabile, fare clic sul link Textarea (oppure immettere «TextArea» nella casella di testo sottostante)
opzioni della variabile (è l’ultima casella di testo): 80|50
Aprire un browser ed andare all’indirizzo http://indirizzo-di-koha/cgi-bin/koha/pages.pl?p=test; sostituire indirizzo-di-koha con l’indirizzo del server di Koha corrispondente alla vostra installazione.Deve apparire la pagina di prova, con le parole «Lorem ipsum» visualizzate nell’area del contenuto principale.
Per aggiungere altre pagine è sufficiente creare una preferenza di sistema per ciascuna pagina; assegnare ad ogni preferenza il titolo «page_», seguito da qualsiasi sequenza arbitraria di caratteri. Richiamare la nuova pagina cambiando il valore del parametro «p» nell’URL.
Per maggiori informazioni consultare la pagina: http://wiki.koha-community.org/wiki/Koha_as_a_CMS
Modificare il modello delle pagine
Copiare /usr/share/koha/opac/htdocs/opac-tmpl/bootstrap/en/modules/opac-main.tt su /usr/share/koha/opac/htdocs/opac-tmpl/bootstrap/en/modules/pages.tt
Aprire in un editor di testo /usr/share/koha/opac/htdocs/opac-tmpl/bootstrap/en/modules/pages.tt
Approssimativamente a riga 61 sostituire il testo:
[% IF ( OpacMainUserBlock ) %]<div id="opacmainuserblock">[% OpacMainUserBlock %]</div>[% END %]
Con:
[% IF ( page_test ) %]<div id="opacmainuserblock">[% page_test %]</div>[% END %]
Remark: You may wish to disable your news block of these CMS style pages e.g. when you do not want it displayed on the CMS style pages or where the news block is long enough that it actually makes the “page_test” include scroll outside the default viewport dimensions. In that case, remove the following code from your pages.tt template.
[% IF ( koha_news_count ) %]
<div id="news">
<table class="table table-bordered">
[% FOREACH koha_new IN koha_news %]
<thead><tr><th>[% koha_new.title %]</th></tr></thead>
<tbody><tr><td><p>[% koha_new.new %]</p>
<p class="newsfooter"><i>(published on [% koha_new.newdate %])</i></p></td></tr></tbody>
[% END %]
</table>
</div>
[% END %]
Risoluzione problemi
In caso di problemi, verificare innanzitutto i permessi sui file pages.pl e pages.tt. Devono avere lo stesso utente e lo stesso gruppo degli altri file di Koha, come ad esempio opac-main.pl.
Bonus points
Invece di utilzzare indirizzi del tipo http://indirizzo-di-koha/cgi-bin/koha/pages.pl?p=test, si può abbreviare l’url in http://indirizzo-di-koha/pages.pl?p=test. Per far ciò, è sufficiente aprire /etc/koha/koha-httpd.con in un editor e - all’incirca a riga 13 - aggiungere la riga seguente:
ScriptAlias /pages.pl "/usr/share/koha/opac/cgi-bin/opac/pages.pl"
Dopo la modifica occorre riavviare Apache.
Uso del CMS
Dopo aver configurato Koha come un CMS, per creare nuove pagine seguire le istruzioni qui sotto:
Adding pages
Per aggiungere una pagina bisogna aggiungere una preferenza di sistema sotto Uso locale.
Get there: More > Administration > Global system preferences > Local use
Click “New preference”
Immettere una descrizione nella casella Spiegazione
Immettere un valore che cominci per «page_» nella casella Variabile
Immettere l’HTML iniziale nel campo Valore

Set the Variable type to Textarea
Impostare le Opzioni della variabile per esempio a 20|20, per indicare 20 righe e 20 colonne

Visualizzare la nuova pagina
La nuova pagina è visibile all’indirizzo http://indirizzo-di-koha/cgi-bin/koha/pages.pl?p=NOMEPAGINA dove NOMEPAGINA è la parte che segue “page_” nel campo Variabile
Example
This process can be used to create recommended reading lists within Koha. So once the code changes have been made per the instructions on “Koha as a CMS” you go through the “Adding a new page” instructions above to great a page for “Recommended reading lists”

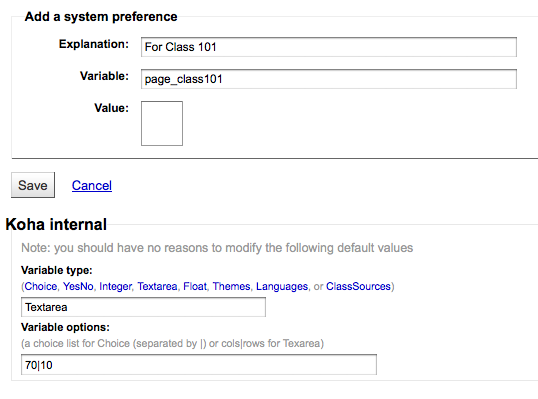
Next we need to create pages for our various classes (or categories). To do this, return to the “Adding a new page” section and create a preference for the first class.

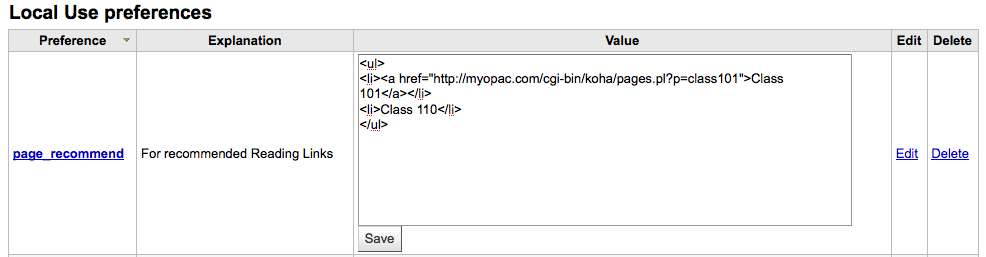
Dopo di che si deve collegare la prima pagina alla seconda pagina creata; andare alla preferenza page_recommended e fare clic su Modifica. Ora è sufficiente modificare l’HTML per includere un link alla seconda pagina:

Live examples
La Crawford Library al Dallas Christian College usa questo metodo per il loro elenco di testi consigliati: http://opac.dallas.edu/
La ricerca di Koha sul tuo sito
Spesso si vuole aggiungere il box di ricerda di Koha al sito della biblioteca. Per farlo copia e incolla il seguente codice HTML nel tuo sito sito. Aggiorna il link per parte YOURCATALOG e poi non c’è altro da fare.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>