Erweiterungen für Koha
Dieses Kapitel zeigt, wie Sie verschiedene Verbesserungen und Anpassungen in und um Koha herum hinzufügen können, indem Sie hauptsächlich die vorhandenen Konfigurationsoptionen verwenden.
Amazon-Nachschlageskript für Koha-Bibliotheken
Wir bestellen das meiste Material über Amazon, daher habe ich nach einem angenehmen Weg gesucht, sagen zu können, ob ein Buch, das in Betracht kommt, sich bereits in unserem Katalog befindet.
Greasemonkey & ein benutzerdefiniertes Skript erfüllen die Aufgabe:
Ein paar Vorbehalte:
Wie die meisten Skripte, wurde dieses Skript entwickelt, um mit Firefox zu arbeiten; ich habe nicht durchsucht, ob es mit anderen Browsern arbeitet.
Ich bin kein JavaScript Programmierer – dies wurde von der Arbeit Anderer abgeleitet. Nur ein paar Linien müssten abgeändert werden, damit das Skript mit ihrem Katalog arbeitet.
Es kommt auf das Bestehen der ISBN für das gesuchte Element an, daher würden Filme, ältere Bücher, etc. nicht funktionieren.
Andere Bibliotheken haben weitere Anpassungen hinzugefügt: benutzerdefinierte Hinweise abhängig vom Status der Exemplare (bestellt, bereitgestellt, etc.), … Suchen Sie auf der Seite für UsreScripts mit Amazon und library. Für ein andermal!
Stichwortclouds
Zusätzlich zu der traditionellen Tagcloud, die in Koha zur Verfügung steht, gibt es eine Möglichkeit auch Clouds aus den beliebtesten verwendeten Schlagwörtern zu generieren.
Der Cronjob für Verfasser/Schlagwort-Clouds wird für diesen Prozess verwendet. Der Cronjob erzeugt Dateien mit den entsprechenden Daten.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
Das bedeutet, dass Sie Clouds für Verfasser, alle Arten von Schlagworten, Klassifikationen etc. erzeugen können. Und da diese über die Zebra-Indizes generiert werden, geht es schnell, auch bei großen Datenbanken. Tag Clouds werden als Dateien erzeugt. Sie können diese dann z.B. über OPACMainUserBlock in Koha oder in den Webauftritt Ihrer Bibliothek einbinden.
Einige Bibliotheken speichern die Datei in in einem über Samba geteilten Verzeichnis, aus dem ein Webmaster Sie nach ein bisschen Bereinigung als Grundlage für Navigationswidgets oder -seiten verwenden kann.
Auswahlliste für Neuerwerbungen
Oft möchten wir eine Möglichkeit für unsere BenutzerInnen schaffen, nach den neuesten Medien zu suchen. In diesem Beispiel zeigen wir, wie Sie eine Auswahlliste für die neuesten Medien nach Medientyp hinzufügen können. Dieser Tipp funktioniert auch (mit ein paar kleinen Änderungen) für Sammlungen und Standorte.
Zuerst ist es wichtig, dass Sie wissen, dass jeder Link in Koha ein permanenter Link ist. Das bedeutet, wenn man eine Suche nach einem bestimmten Medientyp, sortiert nach Erwerbungsdatum, macht und die URL als Lesezeichen speichert, werden bei jedem Aufruf die neuesten Exemplare für diesen Medientyp auf der ersten Seite angezeigt.
Mit diesem Wissen können Sie ein Formular mit dieser Funktionalität anlegen. Es löst eine Suche in Ihrem Koha-Katalog nach den Medien für einen bestimmten Medientyp sortiert nach Erwerbungsdatum aus.
Zuerst sollten Sie einen SQL-Report erstellen um eine Liste der Medientypen zu generieren. Warum Kopieren und Einfügen, wenn man die Macht von SQL nutzen kann?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
Der obenstehende Report verwendet die itemtypes-Tabelle und ergänzt das notwendige HTML für jeden Medientyp. Dies kann nun als CSV exportiert und im Texteditor um die weiteren Teile des Formulars ergänzt werden.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Was bedeutet dies nun alles? Die wichtigen Punkte sind:
Zuerst, der Anfang des Formulars.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Dies sagt dem Browser, dass er den ausgewählten Wert an das Ende der URL http://IHRKATALOG/cgi-bin/koha/opac-search.pl setzen soll. Wenn Sie dieses Formular in Ihre Bibliotheksseite einfügen möchten (und nicht im OPAC), können Sie hier die vollständige OPAC-URL angeben.
Als nächstes wird ein versteckter Wert angegeben, der die Sortierung nach Erwerbungsdatum absteigend definiert (neueste Exemplare zu Beginn).
<input name="sort_by" value="acqdate_dsc" type="hidden">
Und zuletzt haben Sie eine Option für jeden Medientyp, den Sie suchbar machen möchten.
<option value="mc-itype:BOOK">Book</option>
Diese Optionen enthalten auch die Zeichenkette „mc-itype:“, um eine Suche im Index für den Medientyp durchzuführen.
Nachdem Sie dies nun angepasst haben, können Sie das Formular an beliebiger Stelle in Ihrem Katalog einfügen. Der Katalog der Farmington Public Libraries hat hierzu ein paar Beispiele auf der linken Seite.
Slideshow für Neuerwerbungen im OPAC
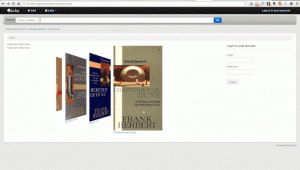
Oft möchten Bibliotheken eine Diashow, Karussel oder ähnliches für Ihre Neuerwerbungen auf der Startseite des Bibliothekskatalogs anbieten. Um dies einzubinden, können Sie ein Widget von verschiedenen Diensten verwenden (oft gegen ein Entgelt) oder Sie können Kohas Pluginsystem aktivieren und das Cover Flow Plugin, welches auf auf dem responsiven jQuery Coverflow Plugin Flipster basiert, verwenden.
Sobald das Plugin installiert ist, müssen Sie die nächsten Schritte ausführen, damit es angezeigt wird:
Zuerst müssen Sie einen oder mehrere öffentliche Reports für das Coverflow Widget anlegen. Über diese wird festgelegt, welche Inhalte das Widget anzeigt. Jeder Report muss drei Spalten enthalten: title, biblionumber und isbn. Es ist wichtig, dass Sie gute und gültige ISBN in Ihren Daten haben, da diese für die Coverdienste benötigt werden. In der aktuellen Iteration des Plugins werden Cover von Amazon verwendet, dies wird aber in späteren Versionen ggf. konfigurierbar sein.
Als nächstes müssen Sie das Plugin konfigurieren. Die Konfiguration des Plugins erfolgt über ein einzelnes Eingabefeld, das die YAML-Syntax verwendet (tatsächlich ist es JSON, ein Subset von YAML). In diesem Beispiel sieht es so aus:
- id: 42
selector: #coverflow
options:
style: coverflow
In diesem Beispiel konfigurieren wir das Plugin für den Report mit der internen ID 42 und verwenden es, um ein Coverflow Widget mit der HTML id „coverflow“ zu generieren. Die Liste der Optionen wird direkt an Flipster weitergereicht, so dass alle Optionen, die Flipster beherrscht, auch in der Plugin-Konfiguration verwendet werden können. Tatsächlich hat Flipster neben der klassischen Coverflow-Sicht auch einen „Karussell“-Modus, der eine kompaktere Version des Coverflows ist. Sie können in der Konfiguration u.a. auch festlegen, mit welchem Cover das Widget beginnt.
Wenn die Konfiguration des Plugins gespeichert oder aktualisiert wird, generiert es minimierten JavaScript-Code, der automatisch in den Systemparameter OpacUserJs eingefügt wird. Hier ist ein Beispiel für die Ausgabe:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
Warum wird dies so gehandhabt? Für die Geschwindigkeit! Statt diesen Code jedes Mal auf neue zu generieren, wenn die Seite aufgerufen wird, wird er nur einmalig generiert und wieder und wieder verwendet.
Wenn Sie sich den Code genau ansehen, sehen Sie Verknüpfungen zum Skript coverflow.pl. Dieses ist ein Skript des Coverflow-Plugins. Da wir dieses Skript vom OPAC aus aufrufen können müssen (und wir keine XSS-Warnungen erzeugen möchten), muss die Konfiguration des Webservers für den Katalog auf folgende Weise angepasst werden:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Diese Zeile erlaubt den Zugriff auf das Skript coverflow.pl vom OPAC aus. Das Skript greift auf die Daten des Reports zu und gibt diese an den Katalog und das Coverflow-Widget weiter. Koha::Cache wird ebenfalls unterstützt um das Widget schnellstmöglich laden zu können.
Im letzten Schritt müssen Sie Ihr Selector-Element in Ihrem Katalog einfügen. In diesem Beispiel haben wir folgendes OpacMainUserBlock (siehe the Nachrichten) eingefügt:
<span id="coverflow">Loading...</span>
Sobald dieser Code eingefügt wurde, müssen Sie den OPAC nur einmal neu aufrufen und es ist da - Ihr eigenes Coverflow-Widget! Diese Coverflows sehen nicht nur auf dem Bildschirm großartig aus, sondern auch auf kleineren Bildschirmen und können auch dort gut bedient werden.

Katalogisierung und Suche nach Farbe
Eines der mit Koha installierten Iconsets enthält eine Reihe von Farben. Dieses Set kann im Katalog für eine Suche nach Farbe verwendet werden. Diese Anleitung erklärt, wie Sie die Sammlungen für Farben verwenden können.
Das nachfolgende SQL kann verwendet werden, um diese Farben zum Normierten Wert CCODE hinzuzufügen. Wenn sie diese Farben für einen anderen Normierten Wert verwenden möchten, müssen Sie die Kategorie entsprechend anpassen:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
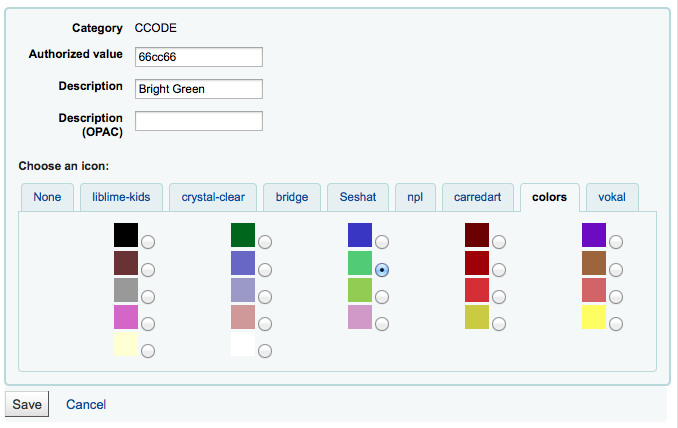
Wenn Sie die Farben manuell auswählen möchten, können Sie dies über Normierte Werte im Administrationsmodul konfigurieren.

Als nächstes könnten Sie die MARC-Frameworks für Feld 952$8 (falls Sie Sammlungen verwenden) aktualisieren, so dass die Beschreibung „Farbe“ lautet.
Sobald dies geschehen ist, können sie nach Farben katalogisieren.
Zuletzt können Sie noch das nachfolgende jQuery in Ihre Systemparameter einfügen, um die Beschriftung auch an anderen Stellen von „Sammlung“ zu „Farbe“ zu ändern
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Koha-Suche auf Ihren Webseiten
Vielleicht möchten Sie eine Suchbox für Koha in Ihre Bibliothekswebseite integrieren. Um dies zu tun, kopieren Sie einfach den nachfolgenden Code und fügen diesen in Ihre Bibliothekswebseite ein. Ändern Sie dabei YOURCATALOG zu Ihrer eigenen Katalog-URL. Das wars.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>