Extension de Koha
This chapter shows how you can add various enhancements and customizations in and around Koha by using mostly the existing configuration options.
Script de recherche dans Amazon pour les bibliothèques Koha
Nous commandons la majorité des documents à Amazon, j’ai donc cherché une façon plus pratique de dire si un livre choisi comme acquisition est déjà dans notre catalogue ou non.
Greasemonkey & a custom user script fit the bill nicely:
Quelques avertissements:
Comme la plupart des scripts, celui-ci a été désigné pour travailler avec Firefox; je n’ai pas encore essayer avec d’autres navigateurs.
Je ne suis pas un programmateur de JavaScript; cela a été adapté depuis le travail des autres. Quelques lignes seulement devront être changées pour obtenir le script qui travaillera avec votre catalogue.
Selon l’existence de l’ISBN pour l’exemplaire en question, cela ne fonctionnera pas pour les anciens films et livres etc…
Others have added all sorts of bells & whistles: custom messages based on the status of items (on order, on hold, etc.), … just search the UserScripts site for Amazon + library. For a later date!
Keyword clouds
En plus du nuage de tags traditionnel disponible dans Koha, il existe un moyen de générer des nuages pour des sujets populaires dans Koha.
The Author/Subject Cloud cron job is used to help with this process. This cron job sends its output to files.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
This means that you can produce clouds for authors, collective author, all kind of subjects, classifications, etc. And since it works on zebra indexes, it is quick, even on large DBs. Tags clouds are sent to files. It’s up to library webmaster to deal with those files in order to include them in OPACMainUserBlock, or include them into their library CMS.
Quelques bibliothèques envoient même le fichier dans Samba, un dossier partagé où l’administrateur informatique les prend, les nettoie éventuellement, avant de les intégrer dans les pages ou widgets de navigation.
Newest titles pulldown
Souvent, nous souhaitons avoir un moyen pour que nos adhérents recherchent de nouveaux exemplaires. Dans cet exemple, nous verrons comment créer un menu déroulant des nouveaux exemplaires par type d’exemplaire. Ce processus fonctionnera (avec des changements) sur les codes de collection ou les localisations.
D’abord, il est important de noter que tous les liens dans Koha sont des liens permanents. Cela signifie que si je fais une recherche pour tous types d’exemplaires spécifiques triés par date d’acquisition et que je mets cet URL dans mes favoris; à chaque fois que je cliquerais dessus, je pourrais voir les nouveaux exemplaires de ce type sur les premières pages des résultats.
J’ai retenu cette idée et j’ai rédigé un formulaire qui prend en compte cette fonctionnalité. Cela recherche simplement dans le catalogue Koha un type spécifique d’exemplaire et trie les résultats par date d’acquisition.
La première chose a été d’écrire une requête MySQL pour générer une liste des types d’exemplaires pour moi; pourquoi copier et coller lorsqu’on peut utiliser les fonctionnalités de MySQL ?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
Le code de dessus apparaît dans la table itemtypes ainsi que le code HTML nécessaire autour de chaque type d’exemplaire. Je l’ai ensuite exporté en CSV, je l’ai ouvert dans mon éditeur de texte et j’ai ajouté les autres parties du formulaire.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Que signifie tous ces codes ? Les parties les plus importantes sont:
D’abord, le début du formulaire.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Ce code indique au navigateur de prendre n’importe quelle valeur sélectionnée et de la mettre à la fin de ceci http://YOURSITE/cgi-bin/koha/opac-search.pl. Si vous souhaitez intégrer ce formulaire dans le site internet de votre bibliothèque (et non dans votre OPAC), vous pouvez mettre l’URL entier de l’OPAC ici.
Ensuite, il y a une valeur cachée qui dit que la recherche est triée par date d’acquisition dans l’ordre décroissant (les tous nouveaux exemplaires en haut):
<input name="sort_by" value="acqdate_dsc" type="hidden">
Enfin, vous avez une option pour chaque type d’exemplaire que vous souhaitez rechercher.
<option value="mc-itype:BOOK">Book</option>
Chacune de ces options incluent la chaîne de caractères « mc-itype: », qui indique à Koha de faire une recherche de type d’exemplaire.
Une fois tout ceci en place, vous pouvez copier-coller le formulaire n’importe où dans votre OPAC. L’OPAC des bibliothèques publiques de Farmington <http://catalog.farmingtonlibraries.org> a quelques exemples de cela à gauche.
Nouveau curseur de titres pour l’OPAC
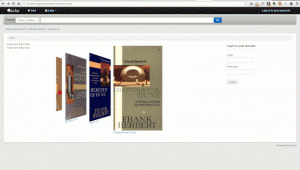
Souvent, les bibliothèques souhaiteront ajouter un carrousel avec les couvertures des nouvelles acquisitions dans la page principale de leur catalogue. Pour cela, vous pouvez utiliser un widget à partir de n’importe quel service (souvent payant) ou vous pouvez activer les plugins dans Koha et utiliser le plugin carrousel qui est basé sur Flipster, un plugin jQuery adaptatif.
Une fois le plugin installé, les étapes pour obtenir l’affichage du coverflow (= interface utilisateur tridimensionnelle servant à naviguer dans une bibliothèque (de musique, d’image, …) via des représentations graphiques signifiantes) sont les suivantes:
Vous devrez d’abord créer un ou plusieurs rapports publiques pour votre widget coverflow ou les widgets basés dessus. C’est de cette façon que le plugin connait le contenu de votre widget. Chaque rapport doit contenir trois colonnes: titre, numéro de notice et isbn. Il est important que vous ayez un isbn valide afin que la donnée puisse aller rechercher la couverture. Pour l’itération du plugin, nous utilisons les images de couverture d’Amazon, mais nous ferons en sorte d’améliorer le plugin afin de pouvoir utiliser n »importe quelle source de données pour la recherche d’images de couverture.
Second, we need to configure the plugin. The plugin configuration is a single text area that uses YAML ( actually, it’s JSON, which is a subset of YAML ) to store the configuration options. In this example it looks like this:
- id: 42
selector: #coverflow
options:
style: coverflow
Dans cet exemple, nous disons au plugin d’utiliser le rapport avec id 42 et de l’utiliser pour créer un widget coverflow pour remplacer l’élément HTML avec l’id “coverflow“. La liste des options est directement passée sur Flipster, donc n’importe quelles options gérées par Flipster peuvent être paramétrées à partir de la configuration du plugin! En fait, en plus du coverflow traditionnel, Flipster a un mode “manège” qui a une version plus compacte du coverflow. Vous pouvez aussi configurer quelle couverture aura le widget au démarrage, parmi les autres options.
Au moment où les options des plugins sont sauvegardés ou mises à jour, le plugin générera quelques codes JavaScript amoindris qui seront automatiquement stockés dans la préférence système Koha OpacUserJS. Voici un exemple d’affichage:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
Pourquoi faire tout cela ? Question de rapidité! Plutôt que de générer ce code à chaque fois que la page charge, il est possible de le générer une seule fois et de l’utiliser à maintes reprises.
Si vous examinez le code de plus près, vous remarquerez qu’il fait référence au script “coverflow.pl”. C’est un script inclus dans le plugin coverflow. Puisque nous avons besoin d’y accéder depuis l’OPAC (et que nous ne voulons pas déclencher des alarmes d’attaque XSS), nous devons modifier la configuration du serveur web pour le catalogue publique et y ajouter ce qui suit:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Cette ligne nous donne accès au script coverflow.pl depuis l’OPAC. Ce script récupère les données du rapport et les transfère dans le catalogue publique pour créer le widget coverflow. Koha::Cache est soutenu afin de charger le widget aussi rapidement que possible!
The final step is to put your selector element somewhere in your public catalog. In this example, I put the following in the display location OpacMainUserBlock (see the news tool):
<span id="coverflow">Loading...</span>
Une fois cela en place, vous devrez seulement rafraîchir votre page OPAC, et vous voilà avec votre propre widget coverflow du catalogue. Non seulement ces coverflows rendent bien sur votre écran d’ordinateur, mais aussi sur les plateformes des téléphones et sont tactiles!

Cataloging and searching by color
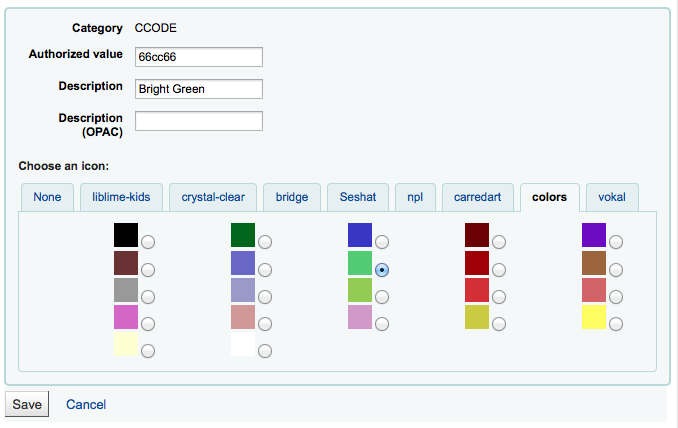
Un des icônes installés dans Koha, inclut une série de couleurs. Cet icône peut être utilisé pour cataloguer et rechercher par couleur. Ce guide vous orientera pour changer de couleur le code de collection dans Koha.
Le code SQL suivant peut être utilisé pour ajouter ces couleurs par lot à la catégorie de valeur autorisée CCODE. Si vous souhaitez utiliser ces couleurs pour une autre valeur autorisée, vous devrez modifier ceci pour utiliser cette catégorie:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
If you would like to choose the colors manually you can do that via the Authorized values administration area.

Next you’ll want to update the frameworks so that the 952$8 (if you’re using collection code) label says “Color”.
Une fois cela en place, vous pouvez commencer à cataloguer les exemplaires par couleur.
Enfin, vous ajouterez le JQuery suivant à vos préférences système afin de réétiqueter “Collection” en “Couleur”
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Recherche Koha dans votre site
Souvent, vous devrez ajouter une barre de recherche Koha au site web de votre bibliothèque. Pour cela, copiez-collez le code suivant dans le site web de votre bibliothèque et mettez à jour la partie YOURCATALOG avec l’URL de votre catalogue.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>