Koha’yı Genişletmek
This chapter shows how you can add various enhancements and customizations in and around Koha by using mostly the existing configuration options.
Koha kütüphaneleri için Amazon arama komut dosyası
Materyallerimizin bir çoğunu Amazon’dan sipariş ediyoruz, bu nedenle alınması düşünülen bir kitabın zaten kataloğumuzda mevcut olup olmadığını söylemek için uygun bir yol arıyorum.
Greasemonkey & gereken özellikleri karşılayan özel bir kullanıcı komut dosyası:
Bazı uyarılar:
Çoğu komut dizisi gibi bu da Firefox ile çalışmak için tasarlanmıştır; diğer web tarayıcılarda nasıl çalıştırılacağını araştırmadım.
Ben bir JavaScript programcısı değilim - Bu başkalarının çalışmasından uyarlanmıştır. Komut dizisinin kataloğunuzla birlikte çalışması için yalnızca bir kaç satırın değiştirilmesi gerekiyor.
Söz konusu materyal için ISBN numarasının mevcut olmasına bağlıdır, bu nedenle filmler, eski kitaplar, vb. çalışmayabilir.
Others have added all sorts of bells & whistles: custom messages based on the status of items (on order, on hold, etc.), … just search the UserScripts site for Amazon + library. For a later date!
Keyword clouds
Koha mevcut geleneksel tag bulutuna ek olarak, Koha içindeki popüler konular için bulut oluşturmak için bir yol vardır.
The Author/Subject Cloud cron job is used to help with this process. This cron job sends its output to files.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
This means that you can produce clouds for authors, collective author, all kind of subjects, classifications, etc. And since it works on zebra indexes, it is quick, even on large DBs. Tags clouds are sent to files. It’s up to library webmaster to deal with those files in order to include them in OPACMainUserBlock, or include them into their library CMS.
Hatta bazı kütüphaneler dosyayı, ağ yöneticilerinin nihayetinde bu dosyaları navigasyon widget ya da sayfaları içine entegre etmeden önce bir miktar temizlik yaptıkları Samba paylaşımlı klasörlere göndermektedirler.
Newest titles pulldown
Çoğu kez kullanıcılarımızın en yeni materyaller için arama yapmaları için bir yol eklemek isteriz. Bu örnekte size materyal türüne göre en yeni materyallerin bir açılır menüsünün nasıl oluşturulacağını göstereceğim. Bu ipuçları (bir kaç değişiklik ile birlikte) koleksiyon kodları ve raf konumları için de işe yarayacaktır.
İlk olarak, Koha içerisinde yer alan her bağlantının kalıcı bir bağlantı olduğunu unutmamak gerekir. Bu, satın alma tarihine göre sıralanmış bir spesifik materyal ile ilgili herşeyi aradığımda ve bu URL’yi bookmark ettiğimde, bu bağlantı üzerine her tıkladığımda sonuçlar sayfasının ilk bir kaç sayfasında bu türdeki materyalleri göreceğim anlamına gelir.
Bu bilgiyi aldım ve bu işlevselliği dikkate alan bir form yazdım. Temelde sadece bir spesifik materyal türü için Koha kataloğunuzda bir arama yapar ve sonuçları satın alma tarihine göre sıralar.
Yaptığım ilk şey kendi materyal türlerimin bir listesini oluşturmak için bir MySQL ifadesi yazmak oldu - MySQL’in gücünü kullanabilirken neden kopyala yapıştır yapayım ki?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
Yukarıdaki örnek materyal türleri tablosuna bakar ve gerekli HTML’leri her materyal türü etrafına ilave eder. Daha sonra bunları CSV olarak aktardım ve kendi metin editöründe açtım ve formun diğer bölümlerine ekledim.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Şimdi, bütün bunlar ne anlama geliyor? Önemli kısımlar şunlardır:
İlk önce formun başlangıcı.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Bu işlem web tarayıcısına seçtiğiniz her hangi bir değeri alıp bu web adresinin sonuna koymasını söyler http://YOURSITE/cgi-bin/koha/opac-search.pl. Bu formu kütüphane web sayfanız ile katıştırmak istiyorsanız (OPAC ile katışmayacak) tam OPAC URL’sini buraya koyabilirsiniz.
Sonra, arama işlemine sıralamayı satın alma tarihine göre azalan değerde (en yeni materyaller en üstte yer alacak şekilde ) yapmasını söyleyen gizli bir değer var:
<input name="sort_by" value="acqdate_dsc" type="hidden">
Ve nihayet kullanıcılarınızın aramasını istediğiniz her materyal türü için bir seçeneğiniz vardır.
<option value="mc-itype:BOOK">Book</option>
Bu seçeneklerin her birisi Koha’ya materyal türü araması yapmasını söyleyen “mc-itype:” dizgesini içerir.
Bunların hepsi yerini aldıktan sonra formu kopyalayıp OPAC üzerinde bir yere yapıştırabilirsiniz. Farmington Public Libraries OPAC <http://catalog.farmingtonlibraries.org> sayfasında sol tarafta bununla ilgili birkaç örnek vardır.
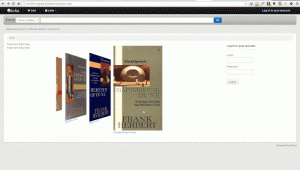
OPAC için yeni başlık kaydırma butonu
Çoğu kez kütüphaneler, yeni materyalleri içeren akıcı bir widget’ı kütüphanede ana katalog sayfalarına eklemek isteyecektir. Bunu yapmak için, herhangi bir sayıda hizmetten bir widget kullanabilirsiniz (genellikle ücretlidir) veya Koha’da eklentileri etkinleştirebilir ve Flipster temeline dayanan duyarlı bir jQuery kapak akışı eklentisi olan Cover Flow plugin eklentisini kullanabilirsiniz.
Eklenti yüklendikten sonra coverflow’un görünmesi için gerekli adımlar aşağıdaki gibidir:
Öncelikle, coverflow widget’lerinizin ya da widget’lerinizin temel alacağı bir ya da daha fazla genel rapor oluşturmanız gerekecektir. Widget içeriğinizin ne içermesi gerektiğini eklenti bu şekilde bilir. Her rapor için sadece üç sütun gerekir; başlık, bibliyo numarası ve isbn. Gerçekte kapağı almak için için kullanılan veri olmasından dolayı iyi ve geçerli bir isbn numarasına sahip olmanız önemlidir. Eklentinin yinelenmesinde Amazon kapak resimleri kullanıyoruz, ama ben eninde sonunda kapak resmi alıcısının yapılandırılabilir olacağına inanıyorum ve böylece kapak resmi almak için herhangi bir veri kaynağını kullanabileceğiz.
Second, we need to configure the plugin. The plugin configuration is a single text area that uses YAML ( actually, it’s JSON, which is a subset of YAML ) to store the configuration options. In this example it looks like this:
- id: 42
selector: #coverflow
options:
style: coverflow
Bu örnekte eklentiye raporu id 42 ile birlikte kullanmasını, ve HTML elemanını id “coverflow” ile değiştirmek için bir coverflow widget’i oluşturması için kullanmasını söylüyoruz. Seçenekler listesi doğrudan Flipster’a geçirilir, bu nedenle Flipster tarafından desteklenen her seçenek, eklenti yapılandırmasından ayarlanabilir! Aslında, geleneksel coverflow’a ek olarak Flipster’ın coverflow’un çok daha kompakt bir versiyonu olan bir “carosel” modu vardır. Ayrıca diğer seçenekler arasında widget’in hangi kapaktan başlayacağını da yapılandırabilirsiniz.
Eklenti seçeneklerinin kaydedildiği ya da güncellendiği zaman eklenti, otomatik olarak Koha sistem tercihi OpacUserJS içinde depolanan bazı küçültülmüş JavaScript kodları üretecektir. Burada bir çıkış örneği verilmektedir:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
Bunu neden yapıyoruz? Hız için! Sayfa her yüklendiğinde bu kodu yeniden oluşturmak yerine, bunu bir kez oluşturabilir ve tekrar tekrar kullanabiliriz.
Kodu yakından incelerseniz, bunun bir “coverflow.pl” komut dosyasını referans aldığını fark edeceksiniz. Bu, coverflow eklentisi ile birlikte gelen bir betiktir. Buna OPAC’tan erişmemiz gerektiği için (ve herhangi bir XSS saldırısı alarmı başlatmak istemediğimiz için), web sunucusu yapılandırmasını genel katalog için değiştirmemiz ve izlemek için bunu eklememiz gerekir:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Bu satır bize OPAC’tan gelen coverflow.pl komut dosyasına erişim sağlar. Bu komut rapor verilerini alır ve coverflow widget oluşturmak için geri genel kataloğa geçirir. Koha::cache, widget’in mümkün olduğunca hızlı bir şekilde yüklenmesi için desteklenir!
The final step is to put your selector element somewhere in your public catalog. In this example, I put the following in the display location OpacMainUserBlock (see the news tool):
<span id="coverflow">Loading...</span>
Bu bir kez yerleştirildikten sonra, sadece OPAC sayfanızı tazelemeniz gerekmektedir, ve başardınız, tamamen size ait katalog coverflow widget’iniz! Bu coverflow’lar sadece bilgisayar ekranlarında harika görünmekle kalmayıp mobil platformlar üzerinde de harika görünmektedir, ve hatta dokunmatik platformlar üzerinde bile!

Cataloging and searching by color
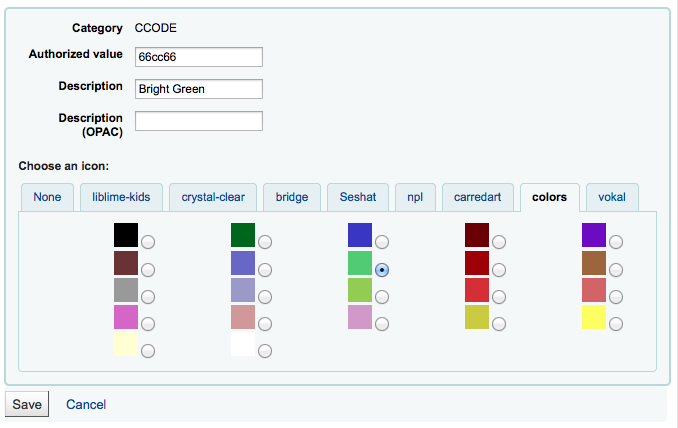
Koha içinde yüklü simge setlerinden bir tanesi renkleri içerir. Eğer isterseniz bu set kataloglama ve renge göre arama yapmak için kullanılabilir. Bu rehber size bunu yapabilmeniz için Koha’da koleksiyon kodunu renge değiştirmenin yolunu gösterecektir.
Aşağıdaki SQL, bir toplu CCODE otorize değer kategorisine bu renkleri eklemek için kullanılabilir. Bu renkleri için başka bir yetkili değer için kullanmak istiyorsanız bu kategoriyi kullanmak için bu düzenleme gerekir:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
If you would like to choose the colors manually you can do that via the Authorized values administration area.

Next you’ll want to update the frameworks so that the 952$8 (if you’re using collection code) label says ‘Color’.
Bunu bir kez yerleştirdikten sonra materyalleri renge göre kataloglamaya başlayabilirsiniz.
Son olarak aşağıdaki JQuery’i tercihlerinize ekleyin, böylece ‘Koleksiyon’ etiketi ‘Renk’ olarak yeniden etiketlendirilecektir
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Web sitenizde Koha arama
Genellikle kütüphane web sitenize bir Koha arama kutusu eklemek isteyeceksiniz. Bunu yapmak için sadece aşağıdaki kodu kopyalayıp kütüphane web sitenize yapıştırın ve YOURCATALOG bit’ini kataloğunuzun URL’si ile güncelleyin ve başlamak için hazırsınız.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>