Επέκταση του Koha
Αυτό το κεφάλαιο δείχνει πώς μπορείτε να προσθέσετε διάφορες βελτιώσεις και προσαρμογές μέσα και γύρω από το Koha χρησιμοποιώντας κυρίως τις υπάρχουσες επιλογές διαμόρφωσης.
Λέξη-κλειδί σύννεφα
Εκτός από το παραδοσιακό σύννεφο ετικετών που είναι διαθέσιμο στο Koha, υπάρχει ένας τρόπος δημιουργίας σύννεφων για δημοφιλή θέματα μέσα στο Koha.
Η Author/Subject Cloud cron job χρησιμοποιείται για να βοηθήσει σε αυτή τη διαδικασία. Αυτή η εργασία παρασκηνίου στέλνει την έξοδό της σε αρχεία.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
Αυτό σημαίνει ότι μπορείτε να παράγετε δεδομένα για συγγραφείς, συλλογικούς συγγραφείς, κάθε είδους θέματα, ταξινομήσεις κ.λπ. Και δεδομένου ότι λειτουργεί με ευρετήρια zebra, είναι γρήγορο, ακόμη και σε μεγάλες ΒΔ. Τα σύννεφα ετικετών αποστέλλονται σε αρχεία. Εναπόκειται στον webmaster της βιβλιοθήκης να ασχοληθεί με αυτά τα αρχεία προκειμένου να τα συμπεριλάβει στο OPACMainUserBlock, ή να τα συμπεριλάβει στο CMS της βιβλιοθήκης του.
Ορισμένες βιβλιοθήκες στέλνουν ακόμη και το αρχείο σε έναν κοινόχρηστο φάκελο Samba, όπου ο διαχειριστής ιστοσελίδων τα παίρνει, τελικά τα καθαρίζει λίγο πριν τα ενσωματώσει σε widgets πλοήγησης ή σε σελίδες.
Νεότεροι τίτλοι αναδίπλωση
Συχνά θέλουμε να προσθέσουμε έναν τρόπο για τα μέλη μας να κάνουν αναζητήσεις για τα νεότερα τεκμήρια. Σε αυτό το παράδειγμα θα σας δείξω πώς να δημιουργήσετε ένα πτυσσόμενο μενού με τα νεότερα τεκμήρια ανά τύπο τεκμηρίου. Αυτές οι συμβουλές θα λειτουργήσουν (με μερικές αλλαγές) και για κωδικούς συλλογής ή τοποθεσίες ραφιών.
Πρώτον, είναι σημαντικό να σημειωθεί ότι κάθε σύνδεσμος στο Koha είναι μόνιμος σύνδεσμος. Αυτό σημαίνει ότι αν κάνω μια αναζήτηση για τα πάντα ενός συγκεκριμένου τύπου τεκμηρίων ταξινομημένων με βάση την ημερομηνία πρόσκτησης και βάλω σελιδοδείκτη αυτή τη διεύθυνση URL, κάθε φορά που θα την πατάω θα βλέπω τα νεότερα τεκμήρια αυτού του τύπου στις πρώτες σελίδες των αποτελεσμάτων.
Πήρα αυτή τη γνώση και έγραψα μια φόρμα που λαμβάνει αυτή τη λειτουργικότητα υπόψη. Βασικά, κάνει απλώς μια αναζήτηση στον κατάλογο του Koha για έναν συγκεκριμένο τύπο τεκμηρίου και ταξινομεί τα αποτελέσματα με βάση την ημερομηνία πρόσκτησης.
Το πρώτο πράγμα που έκανα ήταν να γράψω μια εντολή MySQL για να δημιουργήσει μια λίστα με τύπους τεκμηρίων για μένα - γιατί να αντιγράφεις και να επικολλάς, όταν μπορείς να χρησιμοποιήσεις τη δύναμη της MySQL;
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
Το παραπάνω εξετάζει τον πίνακα itemtypes και προσθέτει την απαραίτητη HTML γύρω από κάθε τύπο τεκμήριο για μένα. Στη συνέχεια, το εξήγαγα σε CSV και το άνοιξα στον επεξεργαστή κειμένου μου και πρόσθεσα τα άλλα μέρη της φόρμας.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Τώρα, τι σημαίνουν όλα αυτά Τα σημαντικά κομμάτια είναι τα εξής:
Πρώτα η έναρξη της φόρμας.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Αυτό λέει στο πρόγραμμα περιήγησης να πάρει οποιαδήποτε επιλεγμένη τιμή και να την τοποθετήσει στο τέλος αυτού του http://YOURSITE/cgi-bin/koha/opac-search.pl. Αν θέλετε να ενσωματώσετε αυτή τη φόρμα στον ιστότοπο της βιβλιοθήκης σας (και όχι στο OPAC σας), μπορείτε να βάλετε εκεί την πλήρη διεύθυνση URL του OPAC.
Στη συνέχεια, υπάρχει μια κρυφή τιμή που λέει στην αναζήτηση να ταξινομεί με βάση την ημερομηνία πρόσκτησης κατά φθίνουσα σειρά (τα νεότερα τεκμήρια στην κορυφή):
<input name="sort_by" value="acqdate_dsc" type="hidden">
Και τέλος, έχετε μια επιλογή για κάθε τύπο τεκμηρίου που θέλετε να αναζητήσουν οι χρήστες.
<option value="mc-itype:BOOK">Book</option>
Αυτές οι επιλογές περιλαμβάνουν τη συμβολοσειρά «mc-itype:», η οποία λέει στο Koha να κάνει αναζήτηση τύπου τεκμηρίου.
Once you have all of that in place you can copy and paste the form to somewhere on your OPAC.
Νέο ρυθμιστικό τίτλων για το OPAC
Often times libraries will want to add a flowing widget with new materials at the library on their main public catalog page. To do this you can use a widget from any number of services (usually for a cost) or you can enable plugins <plugin-system-label> in Koha and use the Cover Flow plugin.
Αφού εγκατασταθεί το πρόσθετο, τα βήματα για να εμφανιστεί η ροή κάλυψης είναι τα εξής:
Πρώτον, πρέπει να δημιουργήσετε μία ή περισσότερες δημόσιες εκθέσεις για το widget ή τα widgets σας που θα βασίζονται στο coverflow. Με αυτόν τον τρόπο το πρόσθετο γνωρίζει τι πρέπει να περιέχει το περιεχόμενο του widget σας. Κάθε έκθεση χρειάζεται μόνο τρεις στήλες: τίτλο, αριθμό βιβλιογραφικής εγγραφής και isbn. Είναι σημαντικό να έχετε ένα καλό και έγκυρο isbn, καθώς αυτό είναι το δεδομένο που χρησιμοποιείται για την πραγματική άντληση του εξωφύλλου. Στην επανάληψη του πρόσθετου, χρησιμοποιούμε τις εικόνες εξωφύλλου του Amazon, αλλά πιστεύω ότι στο τέλος θα κάνω το πρόγραμμα ανάκτησης εικόνων εξωφύλλου παραμετροποιήσιμο, ώστε να μπορούμε να χρησιμοποιήσουμε οποιαδήποτε πηγή δεδομένων για την ανάκτηση εικόνων εξωφύλλου.
Δεύτερον, πρέπει να ρυθμίσουμε το πρόσθετο. Η διαμόρφωση του πρόσθετου είναι μια ενιαία περιοχή κειμένου που χρησιμοποιεί YAML ( στην πραγματικότητα, είναι JSON, το οποίο είναι υποσύνολο της YAML ) για την αποθήκευση των επιλογών διαμόρφωσης. Σε αυτό το παράδειγμα μοιάζει ως εξής:
- id: 42
selector: #coverflow
options:
style: coverflow
Σε αυτό το παράδειγμα, λέμε στο πρόσθετο να χρησιμοποιήσει την έκθεση με id 42 και να τη χρησιμοποιήσει για να δημιουργήσει ένα widget coverflow για να αντικαταστήσει το στοιχείο HTML με id «coverflow». Η λίστα επιλογών περνάει απευθείας στο Flipster, οπότε όλες οι επιλογές που υποστηρίζονται από το Flipster μπορούν να οριστούν από τη ρύθμιση παραμέτρων του πρόσθετου! Στην πραγματικότητα, εκτός από το παραδοσιακό coverflow, το Flipster διαθέτει μια λειτουργία «carousel», η οποία είναι μια πολύ πιο συμπαγής έκδοση του coverflow. Μπορείτε επίσης να ρυθμίσετε σε ποιο εξώφυλλο θα ξεκινάει το widget, μεταξύ άλλων επιλογών.
Τη στιγμή που αποθηκεύονται ή ενημερώνονται οι επιλογές του πρόσθετου, το πρόσθετο πρόγραμμα θα παράγει στη συνέχεια κάποιο μικροποιημένο κώδικα JavaScript, ο οποίος αποθηκεύεται αυτόματα στην παράμετρο OPACUserJS του Koha. Ακολουθεί ένα παράδειγμα της εξόδου:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
Γιατί το κάνετε αυτό Για ταχύτητα! Αντί να αναγεννάμε αυτόν τον κώδικα κάθε φορά που φορτώνει η σελίδα, μπορούμε να τον δημιουργήσουμε μία φορά και να τον χρησιμοποιήσουμε ξανά και ξανά.
Αν εξετάσετε προσεκτικά τον κώδικα, θα παρατηρήσετε ότι αναφέρεται σε ένα σενάριο «coverflow.pl». Πρόκειται για ένα σενάριο που περιλαμβάνεται στο πρόσθετο coverflow. Δεδομένου ότι πρέπει να έχουμε πρόσβαση σε αυτό από τον OPAC ( και δεν θέλουμε να ενεργοποιήσουμε συναγερμούς για επιθέσεις XSS ), πρέπει να τροποποιήσουμε τη ρύθμιση παραμέτρων του διακομιστή ιστού για τον δημόσιο κατάλογο και να προσθέσουμε τη συνέχεια σε αυτό:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Αυτή η γραμμή μας δίνει πρόσβαση στο σενάριο coverflow.pl από το OPAC. Αυτό το σενάριο ανακτά τα δεδομένα της έκθεσης και τα μεταβιβάζει πίσω στον δημόσιο κατάλογο για τη δημιουργία του widget coverflow. Υποστηρίζεται το Koha::Cache προκειμένου το widget να φορτώνεται όσο το δυνατόν γρηγορότερα!
Το τελικό βήμα είναι να τοποθετήσετε το στοιχείο επιλογής σας κάπου στον δημόσιο κατάλογό σας. Σε αυτό το παράδειγμα, τοποθέτησα τα ακόλουθα στη θέση εμφάνισης OpacMainUserBlock (βλ. Το εργαλείο ειδήσεων):
<span id="coverflow">Loading...</span>
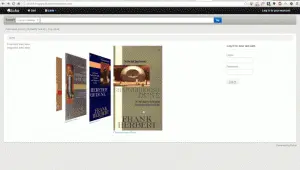
Μόλις αυτό είναι έτοιμο, αρκεί να ανανεώσετε τη σελίδα του OPAC και να το έχετε, το δικό σας widget κάλυψης του καταλόγου σας! Αυτές οι ροές εξώφυλλων όχι μόνο φαίνονται υπέροχα στην οθόνη ενός υπολογιστή, αλλά φαίνονται υπέροχα και σε πλατφόρμες κινητών τηλεφώνων, ενώ ανταποκρίνονται ακόμη και στην αφή!

Καταλογογράφηση και αναζήτηση με βάση το χρώμα
Ένα από τα σύνολα εικονιδίων που είναι εγκατεστημένα στο Koha περιλαμβάνει μια σειρά χρωμάτων. Αυτό το σετ μπορεί να χρησιμοποιηθεί για την καταλογογράφηση και αναζήτηση με βάση το χρώμα, αν θέλετε. Αυτός ο οδηγός θα σας καθοδηγήσει στη χρήση της αλλαγής του κωδικού συλλογής σε χρώμα στο Koha, ώστε να μπορείτε να το κάνετε αυτό.
Η ακόλουθη SQL θα μπορούσε να χρησιμοποιηθεί για την προσθήκη αυτών των χρωμάτων στην κατηγορία καθιερωμένων τιμών CCODE σε μια παρτίδα. Αν θέλατε να χρησιμοποιήσετε αυτά τα χρώματα για μια άλλη εξουσιοδοτημένη τιμή, θα έπρεπε να επεξεργαστείτε αυτό για να χρησιμοποιήσετε αυτή την κατηγορία:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
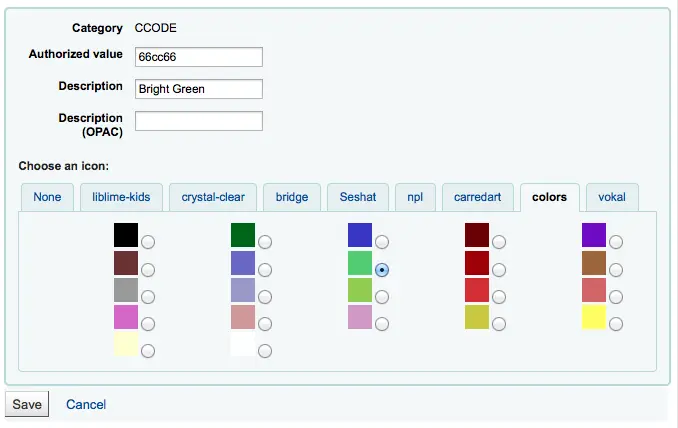
Αν θέλετε να επιλέξετε τα χρώματα με το χέρι, μπορείτε να το κάνετε αυτό μέσω της περιοχής της διαχείρισης Καθιερωμένες τιμές.

Στη συνέχεια, θα πρέπει να ενημερώσετε τα πλαίσια έτσι ώστε η ετικέτα 952$8 (αν χρησιμοποιείτε κωδικό συλλογής) να γράφει «Χρώμα».
Μόλις το έχετε αυτό στη θέση του, μπορείτε να αρχίσετε να καταγράφετε τα τεκμήρια ανά χρώμα.
Τέλος, θα πρέπει να προσθέσετε την ακόλουθη JQuery στις παραμέτρους σας, ώστε να αλλάξει η ετικέτα “Collection” σε “Color”
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Αναζήτηση Koha στον ιστότοπό σας
Συχνά θα θέλετε να προσθέσετε ένα πλαίσιο αναζήτησης Koha στον ιστότοπο της βιβλιοθήκης σας. Για να το κάνετε αυτό, απλώς αντιγράψτε και επικολλήστε τον ακόλουθο κώδικα στον ιστότοπο της βιβλιοθήκης σας και ενημερώστε το κομμάτι YOURCATALOG με τη διεύθυνση URL του καταλόγου σας και είστε έτοιμοι να ξεκινήσετε.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>