Extendiendo Koha
This chapter shows how you can add various enhancements and customizations in and around Koha by using mostly the existing configuration options.
Script de búsqueda en Amazon para bibliotecas Koha
Nosotros adquirimos la mayoría los materiales de Amazon, así que he estado buscando una manera conveniente de saber si un libro que se esté considerando adquirir ya está en nuestro catálogo.
Greasemonkey & a custom user script fit the bill nicely:
Algunas advertencias:
Como la mayoría de los scripts, éste fue diseñado para funcionar con Firefox; no he probado su funcionamiento con otros navegadores.
No soy un programador de JavaScript –esto fue adaptado del trabajo de otros. Solo unas pocas líneas tendría que cambiarse para obtener un script que trabaje con su catálogo.
Depende de la existencia de ISBN para el ítem en cuestión, por lo que no funciona para películas, libros antiguos, etc.
Others have added all sorts of bells & whistles: custom messages based on the status of items (on order, on hold, etc.), … just search the UserScripts site for Amazon + library. For a later date!
Keyword clouds
Además de la tradicional nube de etiquetas disponible en Koha, existe una forma de generar nubes de materias comunes en de Koha.
The Author/Subject Cloud cron job is used to help with this process. This cron job sends its output to files.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
This means that you can produce clouds for authors, collective author, all kind of subjects, classifications, etc. And since it works on zebra indexes, it is quick, even on large DBs. Tags clouds are sent to files. It’s up to library webmaster to deal with those files in order to include them in OPACMainUserBlock, or include them into their library CMS.
Algunas bibliotecas incluso envían el archivo a una carpeta compartida Samba donde los toma el webmaster, finalmente limpiarlos un poco antes de su integración en widgets de navegación o en determinadas páginas.
Newest titles pulldown
A menudo queremos añadir una forma de que nuestros socios hagan búsquedas de los nuevos ítems. Les mostraremos cómo crear un menú desplegable con los nuevos ítems por el tipo de ítem. Estos trucos funcionan (con un par de cambios) para códigos de colección o localizaciones también.
En primer lugar, es importante tener en cuenta que todos los enlaces en Koha son enlaces permanentes. Esto significa que si hago una búsqueda por todo lo de un tipo de ítem específico ordenado por la fecha de adquisición y guardado ese marcador, cada vez que haga clic en él voy a ver los nuevos ítems de ese tipo en las primeras páginas de los resultados.
Cogí esta idea y escribí un formulario que tenía esta funcionalidad. Básicamente, hace una búsqueda de su catálogo Koha para un tipo de ítem específico y ordena los resultados por fecha de adquisiciones.
Lo primero que hice fue escribir una consulta MySQL para generar una lista de tipos de ítems para mí - ¿por qué copiar y pegar cuando se puede usar el poder de MySQL?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
Lo anterior se ve en la tabla itemtypes y tiene el código HTML necesario al lado de cada tipo de ítem. Luego exporté a CSV y lo abrí en mi editor de texto y añadí las otras partes del formulario.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Ahora, ¿qué significa todo eso? Las partes importantes son las siguientes:
Primero el inicio de la formulario.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Esto le indica al navegador que tome cualquier valor seleccionado y lo coloque al final de http://YOURSITE/cgi-bin/koha/opac-search.pl. Si desea insertar este formulario en el sitio web de su biblioteca (y no en su OPAC) usted puede poner el URL completo del OPAC allí.
A continuación, hay un valor oculto que está diciendo que la búsqueda se ordene descendente por fecha de adquisición (ítems más recientes en la parte superior):
<input name="sort_by" value="acqdate_dsc" type="hidden">
Y finalmente tiene una opción para cada tipo de ítem que desea se pueda buscar.
<option value="mc-itype:BOOK">Book</option>
Estas opciones incluyen cada uno la cadena «mc-iType:» que le dice a Koha que haga una búsqueda por tipo de ítem.
Una vez que tenga todo esto en su lugar, puede copiar y pegar el formulario en alguna parte en su OPAC. El OPAC de la Bibliotecas Públicas Farmington tiene algunos ejemplos de esto en la izquierda.
Deslizante para nuevos títulos en el OPAC
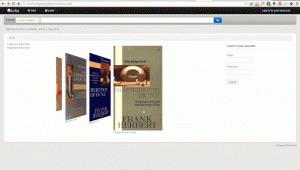
Algunas veces, las bibliotecas quieren agregar widget de flujo con nuevos materiales de la biblioteca en la página principal de sus catálogos públicos. Para hacer esto usted puede utilizar un widget para cualquier número de servicios (usualmente para costos) o usted puede habilitar plugins o complementos en Koha y utilizar el plugin Cover Flow el cual está basado en`Flipster <https://github.com/drien/jquery-flipster>`__, un plugin JQuery responsivo de flujo de cubiertas.
Una vez el plugin está instalado, los pasos para conseguir que su flujo de cubiertas sea mostrado es de la manera siguiente:
Primeramente, necesitará crear uno o más informes públicos para su widget de flujo de cubiertas o utilizar widgets en los que se pueda basar. Esta es la forma en la que conoce cuál es el contenido que su widget debe contener. Cada informe necesita solamente tres columnas; título, biblionumber e isbn. Es importante que posea isbns buenos y válidos, ya que son los datos utilizados para actualizar y recoger las cubiertas. Para iteración del plugin, se utilizan las imágenes de cubiertas de Amazon, pero se cree que al final, se hará que la recogida de cubiertas sea configurable, así que se podrá utilizar cualquier fuente de datos para capturar las cubiertas de las imágenes.
Second, we need to configure the plugin. The plugin configuration is a single text area that uses YAML ( actually, it’s JSON, which is a subset of YAML ) to store the configuration options. In this example it looks like this:
- id: 42
selector: #coverflow
options:
style: coverflow
En este ejemplo, se le esta diciendo al plugin que utilice el informe con id 42 y es utilizado para crear el widget de flujo de cubiertas y remplazar los elemento HTML con id «coverflow». La lista de opciones es pasada directamente a Flipster, ¡así que cualquier opción soportada por Flipster puede ser configurada desde la configuración del plugin! De hecho, además del tradicional flujo de cubiertas, Flipster posee el modo «carrusel», el cual es una versión mucho más compacta del flujo de cubiertas. También, usted puede configurar con cuál cubierta deber comenzar el widget, entre otras opciones.
En el momento que las opciones del plugin son guardadas y actualizadas, el plugin generará un código JavaScript minificado que es guardado automáticamente en la preferencia del sistema OpacUserJS de Koha. Aquí hay un ejemplo de la salida generada:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
¿Por qué hacer esto? ¡Por velocidad! es mejor que generar este código cada vez que la página es cargada, se puede generar una sola vez y usarlo una y otra vez de nuevo.
Si usted inspecciona el código más de cerca, se dará cuenta que referencia al script «coverflow.pl». Este es un script que es incluido con el plugin de flujo de cubiertas. Puesto que se necesita tener acceso desde el OPAC (y no queremos hacer estallar cualquier alarma de ataque XSS), necesitamos modificar la configuración del servidor web para el catálogo público y agregarle lo siguiente:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Esta línea proporcionará acceso al script coverflow.pl desde el OPACj. Este script recupera los datos del informe y los pasa al catálogo público para crear el widget flujo de cubiertas. ¡Koha::Cache es soportado con el fin de hacer que el widget cargue tan rápido como sea posible!
The final step is to put your selector element somewhere in your public catalog. In this example, I put the following in the display location OpacMainUserBlock (see the news tool):
<span id="coverflow">Loading...</span>
Once that is in place, you need only refresh your OPAC page, and there you have it, your very own catalog coverflow widget! Not only do these coverflows look great on a computer screen, but they look great on mobile platforms as well, and are even touch responsive!

Cataloging and searching by color
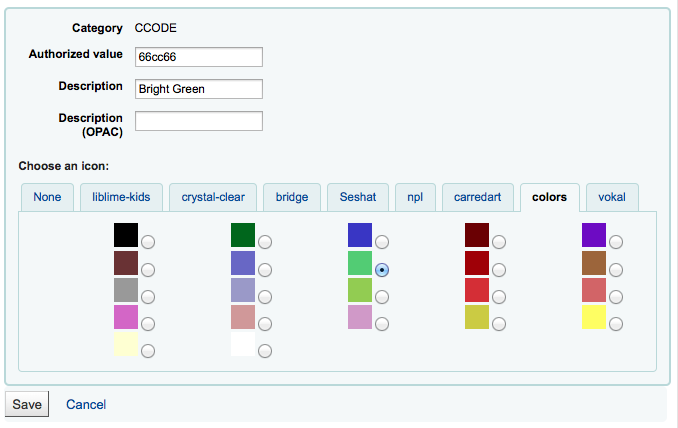
Uno de los grupos de iconos instalado en Koha incluye una serie de colores. Este grupo se puede utilizar para catalogar y buscar por color si lo desea. Esta guía le orientará en cambiar los códigos de colección a colores en Koha de forma que pueda hacerlo.
El siguiente SQL se puede utilizar para agregar en lote estos colores a la categoría de valores autorizados CCODE. Si desea utilizar estos colores para otros valore autorizados tendría que modificarlo para esa categoría:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
If you would like to choose the colors manually you can do that via the Authorized values administration area.

Next you’ll want to update the frameworks so that the 952$8 (if you’re using collection code) label says “Color”.
Una vez tenga eso en su sitio usted puede comenzar a catalogar ítems por colores.
Finalmente usted querrá agregar el siguiente JQuery a sus preferencias para que se reetiquetar “Colección” a “Color”
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Búsqueda Koha en su sitio
A menudo, usted querrá agregar un cuadro de búsqueda Koha a su sitio web de la biblioteca. Para ello, basta con copiar y pegar el siguiente código en su sitio web de la biblioteca y actualizar la porción de SUCATALOGO con la URL de su catálogo y ya estará listo.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>