Expandir o Koha
Este capítulo mostra como pode adicionar vários conteúdos e costumizações dentro e ao redor do Koha usando as opções de configuração existentes.
Nuvens de palavras-chave
Para além da tradicional nuvem de etiquetas disponível no Koha, existe uma forma de gerar nuvens para os assuntos mais populares dentro do Koha.
A rotina de nuvem de Autor/Assunto é usada para ajudar nesse processo. Essa rotina envia o resultado para ficheiros.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
Isto significa que pode gerar nuvens para autores, coletividades, diferentes tipos de assunto, classificações, etc. Uma vez que funciona com índices Zebra, é bastante rápido, mesmo em bases de dados grandes. As nuvens são enviadas para ficheiros. Cabe ao gestor da biblioteca lidar com esses ficheiros para incluí-los em OPACMainUserBlock, ou incluí-los no CMS da biblioteca.
Algumas bibliotecas enviado o ficheiro para uma pasta partilhada Samba, onde o gestor pode obter os ficheiros e, eventualmente, limpar os mesmos antes de os integrar com outros sistemas ou outras páginas.
Menu suspenso com os títulos mais recentes
Por vezes, podemos querer adicionar uma maneira dos nossos leitores pesquisarem pelos títulos mais recentes. Neste exemplo vamos mostrar uma maneira de criar um menu suspenso dos novos títulos por tipo de documento. Estas dicas vão funcionar (com pequenas alterações) para códigos de coleção ou para localizações na prateleira.
Primeiro, é importante notar que cada endereço no Koha é um endereço permanente. Isto significa que se efetuar uma pesquisa por todos os registos de um tipo de documento específico ordenados por data de aquisição e adicionar um marcador para esse URL, sempre que clicar no marcador vai ver todos os novos registos desse tipo nas primeiras páginas dos resultados.
Isto permite escrever formulários para usar a funcionalidade como o exemplo. Basicamente faz uma pesquisa no catálogo do Koha para um tipo de documento específico e ordena os resultados por data de aquisição.
A primeira coisa a fazer é escrever uma pesquisa SQL para gerar uma lista dos tipos de documento - porquê copiar e colar os tipos quando podemos usar o poder do MySQL?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
A pesquisa acima analisa a tabela de tipos de documento e coloca o HTML necessário à volta de cada tipo. Em seguida, podemos exportar para CSV, abrir no editor de texto e adicionar as outras partes do formulário.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Agora, o que tudo isso significa? As partes importantes são estas:
Primeiro temos o início do formulário.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Isto diz ao navegaor para pegar em qualquer valor selecionado e colocar-lo no final do endereço http://YOURSITE/cgi-bin/koha/opac-search.pl. Se desejar adicionar este formulário no site da biblioteca (e não no OPAC) deve colocar o endereço completo do OPAC em substituição.
A seguir, há um valor oculto que informa à pesquisa para ordenar por data de aquisição decrescente (registos mais recentes no topo):
<input name="sort_by" value="acqdate_dsc" type="hidden">
E, finalmente, temos uma opção para cada tipo de documento que deseja que as pessoas pesquisem.
<option value="mc-itype:BOOK">Book</option>
Estas opções devem incluir a frase «mc-itype:» que identifica ao Koha para fazer uma pesquisa por tipo de documento.
Once you have all of that in place you can copy and paste the form to somewhere on your OPAC.
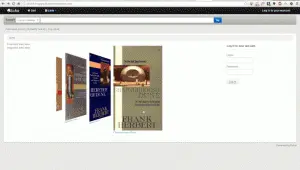
Carrosel com os títulos recentes no OPAC
Often times libraries will want to add a flowing widget with new materials at the library on their main public catalog page. To do this you can use a widget from any number of services (usually for a cost) or you can enable plugins <plugin-system-label> in Koha and use the Cover Flow plugin.
Assim que o plugin esteja instalado, os passos para mostrar o componente coverflow são os seguintes:
Primeiro, precisa criar um ou mais relatórios públicos nos quais os componentes se vão basear. É assim que o plugin sabe o que o conteúdo que o componente deve conter. Cada relatório necessita apenas de três colunas: título, número do registo e ISBN. É importante que você tenha um ISBN válido, pois esse é o dado utilizado para obter a capa. Na iteração do plugin, estão a ser usadas imagens de capa da Amazon, mas o objetivo é tornar o agregador de imagens de capa configurável para que seja possível usar qualquer fonte de dados para obter as imagens de capa.
Segundo, é preciso configurar o plugin. A configuração do plugin é uma área de texto única que usa YAML (na verdade, é JSON, que é um subconjunto de YAML) para armazenar as opções de configuração. Neste exemplo fica assim:
- id: 42
selector: #coverflow
options:
style: coverflow
Neste exemplo, estamos dizendo ao plugin para usar o relatório com o identificador 42 para criar um componente coverflow para substituir o elemento HTML pelo identificador “coverflow”. A lista de opções é passada diretamente para o Flipster, portanto, quaisquer opções suportadas pelo Flipster podem ser definidas na configuração do plugin! Na verdade, além do coverflow tradicional, o Flipster possui um modo “carrossel” que é uma versão muito mais compacta do coverflow. Pode também configurar em qual capa o componente será iniciado, entre outras opções.
No momento em que as opções do plugin são guardadas ou atualizadas, o plugin vai gerar algum código JavaScript minificado que é armazenado automaticamente na preferência do sistema OPACUserJS. Aqui está um exemplo da saída:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
Porquê fazer isto? Por questões de velocidade! Em vez de gerar o código toda vez que a página é carregada, podemos gerá-lo uma vez e usá-lo repetidamente.
Se inspecionar o código de perto, notará que ele faz referência a um script “coverflow.pl”. Este é um script que está incluído no plugin coverflow. Como precisamos de aceder a ele a partir do OPAC (e não queremos acionar nenhum alarme de ataque XSS), precisamos modificar a configuração do servidor web para o catálogo público e adicionar o seguinte:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Esta linha vai permitir o acesso ao script coverflow.pl a partir do OPAC. Este script recupera os dados do relatório e os transmite de volta ao catálogo público para criar o componente coverflow. O Koha::Cache é suportado para fazer o componente carregar o mais rápido possível!
A passo final consiste em colocar o elemento no catálogo público. Por exemplo, pode colocar o seguinte no OpacMainUserBlock (ver ferramenta de notícias):
<span id="coverflow">Loading...</span>
Uma vez implementado, só precisa atualizar a sua página OPAC e o componente vai aparecer! Os coverflows não apenas ficam bem na tela do computador, mas também ficam ótimos em plataformas móveis e são responsivos ao toque!

Catalogar e pesquisar por cor
Um dos conjuntos de ícones instalados no Koha inclui uma série de cores. Este conjunto pode ser usado para catalogar e pesquisar por cor, se desejar. Este guia orientará você na alteração do código de coleção para cores no Koha para que possa fazer isso.
O SQL a seguir pode ser usado para adicionar essas cores à categoria de valor autorizado CCODE em lote. Se quiser usar essas cores para outro valor autorizado, terá que editar isto para usar essa categoria:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
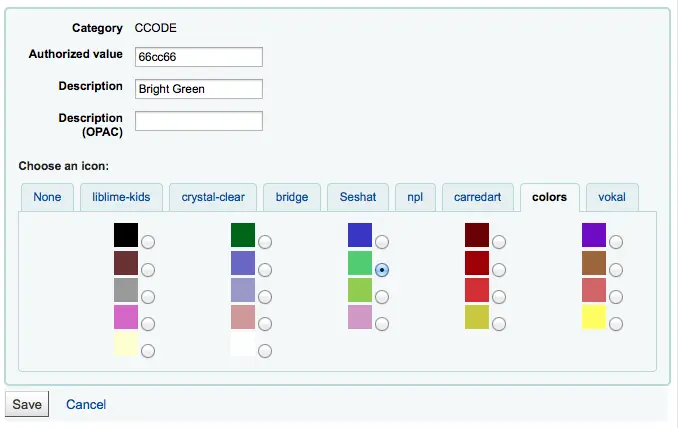
If you would like to choose the colors manually you can do that via the Authorized values administration area.

Em seguida, deverá atualizar os modelos para que o campo 952$8 (se você estiver usando código de coleção) diga “Cor”.
Depois de fazer isso, pode começar a catalogar os exemplares por cor.
Finalmente, deverá adicionar o seguinte JQuery às suas preferências para que ele renomeie “Coleção” para “Cor”
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Pesquisa do Koha no seu site
Você pode desejar adicionar uma caixa de pesquisa do Koha ao site da sua biblioteca. Para fazer isso, basta copiar e colar o seguinte código no site da sua biblioteca e atualizar o parte YOURCATALOG com o URL do seu catálogo e está pronto para ser usado.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>