विस्तारित कोहा
This chapter shows how you can add various enhancements and customizations in and around Koha by using mostly the existing configuration options.
कोहा पुस्तकालयों के लिए अमेज़ॅन लुकअप स्क्रिप्ट
हम अमेज़न से हमारे माल की सबसे आदेश है, तो मैं बताने के लिए देख रहा हूँ एक सुविधाजनक तरीका है अगर विचाराधीन एक किताब हमारी सूची में पहले से ही है।
Greasemonkey और एक कस्टम उपयोगकर्ता स्क्रिप्ट बिल बिलकुल फिट बैठता है:
कुछ निरंतर:
सबसे लिपियों की तरह, यह एक फ़ायरफ़ॉक्स के साथ काम करने के लिए डिजाइन किया गया था; मैं इसे अन्य ब्राउज़रों के साथ काम करने के लिए हो रही खोज नहीं की है।
मैं एक जावास्क्रिप्ट प्रोग्रामर नहीं हूँ - यह अन्यों' के काम से अनुकूलित किया गया था। बस कुछ ही लाइनों अपनी सूची के साथ काम करने के लिए स्क्रिप्ट को पाने के लिए परिवर्तित किया जा करने के लिए होता है।
यह प्रश्न में आइटम के लिए आई के अस्तित्व पर निर्भर करता है, तो फिल्में, पुराने किताबें, आदि काम नहीं करेगा।
Others have added all sorts of bells & whistles: custom messages based on the status of items (on order, on hold, etc.), ... just search the UserScripts site for Amazon + library. For a later date!
Keyword clouds
कोहा में उपलब्ध पारंपरिक टैग बादल के अलावा, वहाँ एक रास्ता कोहा भीतर लोकप्रिय विषयों के लिए बादलों उत्पन्न करने के लिए है।
The Author/Subject Cloud cron job is used to help with this process. This cron job sends its output to files.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
This means that you can produce clouds for authors, collective author, all kind of subjects, classifications, etc. And since it works on zebra indexes, it is quick, even on large DBs. Tags clouds are sent to files. It's up to library webmaster to deal with those files in order to include them in OPACMainUserBlock, or include them into their library CMS.
कुछ पुस्तकालयों भी एक सांबा साझा फ़ोल्डर जहां वेबमास्टर उन्हें ले, अंततः उन्हें उन्हें नेविगेशन विगेट्स या पृष्ठों में एकीकृत पहले एक छोटा सा साफ में फाइल भेज सकते हैं।
Newest titles pulldown
अक्सर हम हमारे संरक्षक नए आइटम के लिए खोज करने के लिए के लिए एक तरह से जोड़ना चाहते हैं। इस उदाहरण में मैं आपको बताएंगे कि कैसे आइटम प्रकार से नवीनतम मदों की एक मेनू नीचे खींच बनाने के लिए करेंगे। इन सुझावों के रूप में अच्छी तरह से संग्रह कोड या ठंडे बस्ते में डालने के लिए स्थानों (एक जोड़े परिवर्तन के साथ) के लिए काम करेंगे।
सबसे पहले, यह ध्यान दें कि कोहा में हर कड़ी एक स्थायी कड़ी है महत्वपूर्ण है। इसका मतलब यह है कि अगर मैं अधिग्रहण की तारीख से और उस यूआरएल बुकमार्क हल किया एक विशेष आइटम प्रकार का सब कुछ के लिए एक खोज करते हैं, जब भी मैं इसे क्लिक करें मैं परिणामों के पहले कुछ पन्नों पर उस प्रकार के नए आइटम देखेंगे।
मैं इस ज्ञान लिया और लिखा एक रूप से विचार करने के लिए इस कार्यक्षमता लेता है। यह मूल रूप से सिर्फ एक विशेष आइटम प्रकार के लिए अपने कोहा सूची का एक खोज करता है और अधिग्रहण की तारीख से परिणाम तरह।
पहली बात मैं एक MySQL बयान मेरे लिए आइटम प्रकार की एक सूची उत्पन्न करने के बारे में था - क्यों कॉपी और पेस्ट जब आप MySQL की शक्ति का उपयोग कर सकते हैं?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
आइटम प्रकार की मेज पर ऊपर लग रहा है और आवश्यक HTML थप्पड़ मेरे लिए प्रत्येक आइटम के प्रकार के आसपास। मैं तो सीएसवी है कि निर्यात और मेरे पाठ संपादक में इसे खोला और फार्म के अन्य भागों के लिए जोड़ा।
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
अब, क्या इसका मतलब यह है कि सभी करता है? महत्वपूर्ण बिट्स ये हैं:
पहले फार्म के शुरुआती।
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
यह ब्राउज़र बताता हैं कि चयनित किसी मान ले और इस के अंत में इसे लगाने के लिए http://YOURSITE/cgi-bin/koha/opac-search.pl. आप अपने पुस्तकालय वेबसाइट पर इस फार्म एम्बेड करने के लिए चाहते हैं (और अपने ओपेक पर नहीं) आप पूर्ण ओपेक यूआरएल वहाँ में डाल सकते हैं।
अगले, वहाँ एक छिपा मूल्य है कि अधिग्रहण की तारीख उतरते द्वारा सुलझाने के लिए खोज कह रही है (शीर्ष पर नए आइटम):
<input name="sort_by" value="acqdate_dsc" type="hidden">
और अंत में आप प्रत्येक आइटम के प्रकार आप लोगों को खोज करना चाहते हैं के लिए एक विकल्प है।
<option value="mc-itype:BOOK">Book</option>
जो कोहा बताता है एक आइटम प्रकार खोज करते हैं: ये विकल्प प्रत्येक स्ट्रिंग "mc-itype:" शामिल हैं।
एक बार जब आप सब कुछ उस जगह पर हो जाएं तो आप फॉर्म को अपनी ओपेक पर कहीं भी कॉपी और पेस्ट कर सकते हैं। 'फार्मिंगटन पब्लिक लाइब्रेरी ओपेक <http://catalog.farmingtonlibraries.org>`__ के बाईं ओर इस के कुछ उदाहरण हैं।
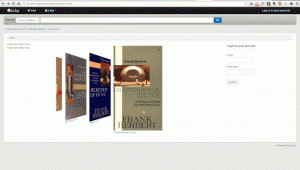
ओपेक के लिए नई शीर्षक स्लाइडर
अक्सर पुस्तकालय लाइब्रेरी में अपने मुख्य सार्वजनिक सूची पृष्ठ पर नई सामग्री के साथ बहने वाले विजेट को जोड़ना चाहते हैं। ऐसा करने के लिए आप किसी भी प्रकार की सेवाओं (आमतौर पर लागत के लिए) से विजेट का उपयोग कर सकते हैं या आप कोहा में प्लगइन <#pluginsystem>`__ सक्षम कर सकते हैं और 'कवर फ्लो प्लगइन <http://git.bywatersolutions.com/koha-plugins.git/shortlog/refs/heads/cover_flow>`__ का उपयोग कर सकते हैं। जो 'फ्लिपस्टर <https://github.com/drien/jquery-flipster>`__,एक उत्तरदायी jQuery कवरफ्लो प्लगइन पर आधारित है।
एक बार प्लगइन स्थापित किया गया है, कदम को दिखाने के लिए इस प्रकार हैं अपने कवरफ्लो पाने के लिए:
सबसे पहले, आप अपने कवरफ्लो विजेट या विजेट्स के लिए एक या एक से अधिक सार्वजनिक रिपोर्ट के आधार पर किया जाना है बनाने की जरूरत है। इस प्लगइन कैसे जानता है कि क्या अपने विजेट की सामग्री को शामिल करना चाहिए है। प्रत्येक रिपोर्ट केवल तीन स्तंभों की जरूरत है; शीर्षक, biblionumber, और आईएसबीएन। यह महत्वपूर्ण है कि आप एक अच्छे और वैध आईएसबीएन है, के रूप में है कि वास्तव में कवर लाने के लिए इस्तेमाल किया दत्त है। प्लगइन की यात्रा में, हम अमेज़न कवर छवियों का उपयोग कर रहे हैं, लेकिन मैं अंत में विश्वास मैं कवर छवि fetcher विन्यास कर देगा तो हम कवर छवि fetching के लिए किसी भी डेटा स्रोत का उपयोग कर सकते हैं।
Second, we need to configure the plugin. The plugin configuration is a single text area that uses YAML ( actually, it’s JSON, which is a subset of YAML ) to store the configuration options. In this example it looks like this:
- id: 42
selector: #coverflow
options:
style: coverflow
इस उदाहरण में, हम आईडी 42 के साथ रिपोर्ट का उपयोग करने के लिए प्लगइन कह रहे हैं, और इसका इस्तेमाल आईडी "कवरफ्लो" के साथ HTML तत्व को बदलने के लिए एक कवरफ्लो विजेट बनाने के लिए। विकल्पों की सूची सीधे Flipster को पारित कर दिया है, तो Flipster द्वारा समर्थित किसी भी विकल्प प्लगइन विन्यास से सेट किया जा सकता है! असल में, पारंपरिक कवरफ्लो के अलावा, Flipster एक "हिंडोला" मोड कवरफ्लो की एक और अधिक कॉम्पैक्ट संस्करण है जो है। तुम भी जो कवर विजेट पर शुरू होगा विन्यस्त कर सकते हैं, अन्य विकल्पों के बीच।
समय plugins विकल्प बचाया या अद्यतन कर रहे हैं पर, प्लगइन तो यह है कि स्वचालित रूप से कोहा प्रणाली वरीयता OPACUserJS में संग्रहित है कुछ minified जावास्क्रिप्ट कोड उत्पन्न होगा। यहाँ आउटपुट का एक उदाहरण है:
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
यह क्यों? गति के लिए! बल्कि इस कोड को प्रत्येक और हर बार पेज लोड पैदा करने के बजाय, हम इसे एक बार उत्पन्न करके, और फिर इसका इस्तेमाल कर सकते हैं।
आप निकट कोड का निरीक्षण किया, तो आप इसे एक स्क्रिप्ट "coverflow.pl" संदर्भ नोटिस देंगे। यह एक स्क्रिप्ट है कि कवरफ्लो प्लगइन के साथ शामिल है। चूंकि हम ओपेक से इस का उपयोग करने की जरूरत है (और हम किसी भी XSS हमले अलार्म बंद सेट नहीं करना चाहते हैं), हम जनता सूची के लिए वेब सर्वर विन्यास को संशोधित करने और इसे करने के लिए फॉलोअप जोड़ने की जरूरत है:
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
इस लाइन हमें ओपेक से coverflow.pl स्क्रिप्ट के लिए पहुँच देता है। यह स्क्रिप्ट रिपोर्ट डेटा प्राप्त करता है और कवरफ्लो विजेट बनाने के लिए इसे वापस सार्वजनिक सूची से गुजरता है। Koha::Cache जितनी जल्दी संभव हो विजेट लोड बनाने के लिए क्रम में समर्थन किया है!
The final step is to put your selector element somewhere in your public catalog. In this example, I put the following in the display location OpacMainUserBlock (see the news tool):
<span id="coverflow">Loading...</span>
एक बार उस जगह में है, तो आप अपने ओपेक पृष्ठ ताज़ा केवल जरूरत है, और वहाँ तुम्हारे पास है, अपने बहुत ही सूची कवरफ्लो विजेट! इतना ही नहीं इन coverflows एक कंप्यूटर स्क्रीन पर बहुत अच्छी लग रही हो, लेकिन वे भी मोबाइल प्लेटफॉर्म पर बहुत अच्छी लग रही है, और संवेदनशील स्पर्श भी कर रहे हैं!

Cataloging and searching by color
चिह्न सेट कोहा में स्थापित की एक रंग की एक श्रृंखला शामिल है। इस सेट सूची और रंग के द्वारा खोज यदि आप चाहते हैं के लिए इस्तेमाल किया जा सकता हैं. इस गाइड चलना होगा आप संग्रह कोड को बदलने का उपयोग कोहा में रंग करने के लिए इतना है कि आप यह कर सकते हैं।
निम्नलिखित एसक्यूएल एक बैच में CCODE अधिकृत मूल्य वर्ग के लिए इन रंगों को जोड़ने के लिए इस्तेमाल किया जा सकता है। यदि आप किसी अन्य अधिकृत मूल्य के लिए इन रंगों का उपयोग करना चाहता है, तो आप इस संपादित करने के लिए उस श्रेणी का इस्तेमाल करना चाहते हैं:
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
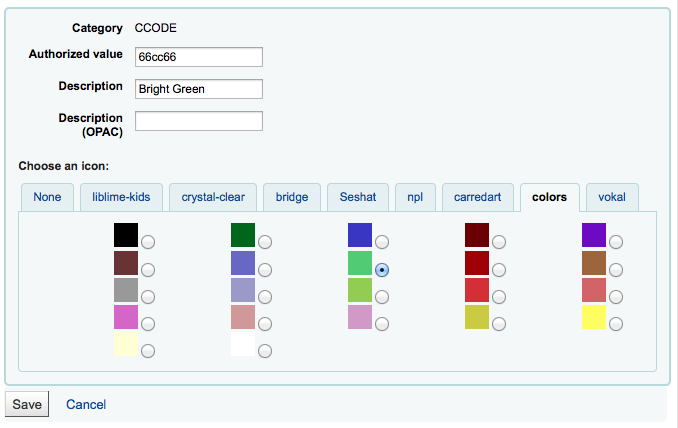
If you would like to choose the colors manually you can do that via the Authorized values administration area.

Next you'll want to update the frameworks so that the 952$8 (if you're using collection code) label says 'Color'.
एक बार जब आप उस जगह में आप रंग द्वारा आइटम सूची को शुरू कर सकते हैं।
अंत में आप अपनी प्राथमिकताओं के निम्नलिखित jQuery जोड़ने के लिए चाहते हैं इतना है कि यह 'रंग' के लिए 'संग्रह' relabel जाएगा
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
आपकी साइट पर कोहा खोज
अक्सर आप अपने पुस्तकालय वेबसाइट के लिए एक कोहा खोज बॉक्स में जोड़ने के लिए चाहता हूँ। ऐसा करने के लिए, बस कॉपी और अपने पुस्तकालय वेबसाइट में निम्नलिखित कोड पेस्ट करें और अपनी सूची के URL के साथ YOURCATALOG बिट अद्यतन और तुम जाने के लिए तैयार हैं।
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>