Extension de Koha
Ce chapitre montre comment vous pouvez ajouter différentes améliorations et personnalisations dans et autour de Koha en utilisant principalement les options de configuration existantes.
Nuages de mots-clés
En plus du nuage de tags traditionnel disponible dans Koha, il existe un moyen de générer des nuages pour des sujets populaires dans Koha.
Le cron job du nuage Auteur/Sujet est utilisé pour aider avec ce processus. Ce cron job envoie ses résultats aux fichiers.
/home/koha/mylibrary/koharoot/koha-tmpl/cloud-author.html
/home/koha/yourlibrary/koharoot/koha-tmpl/cloud-subject.html
Cela signifie que vous pouvez produire des nuages pour auteurs, auteurs collectifs, tous types de sujets, classifications etc. Et puisque cela fonctionne avec les index Zebra, c’est rapide, même sur des base de données de taille importante. Les nuages de mots-clés sont envoyés aux fichiers. C’est au webmestre de la bibliothèque de s’occuper d’inclure ces fichiers dans OPACMainUserBlock, ou de les inclure dans le CMS de la bibliothèque.
Quelques bibliothèques envoient même le fichier dans Samba, un dossier partagé où l’administrateur informatique les prend, les nettoie éventuellement, avant de les intégrer dans les pages ou widgets de navigation.
Menu déroulant des nouveaux titres
Souvent, nous souhaitons avoir un moyen pour que nos adhérents recherchent de nouveaux exemplaires. Dans cet exemple, nous verrons comment créer un menu déroulant des nouveaux exemplaires par type d’exemplaire. Ce processus fonctionnera (avec des changements) sur les codes de collection ou les localisations.
D’abord, il est important de noter que tous les liens dans Koha sont des liens permanents. Cela signifie que si je fais une recherche pour tous types d’exemplaires spécifiques triés par date d’acquisition et que je mets cet URL dans mes favoris, à chaque fois que je cliquerais dessus, je pourrais voir les nouveaux exemplaires de ce type sur les premières pages des résultats.
J’ai retenu cette idée et j’ai rédigé un formulaire qui prend en compte cette fonctionnalité. Cela recherche simplement dans le catalogue Koha un type spécifique d’exemplaire et trie les résultats par date d’acquisition.
La première chose a été d’écrire une requête MySQL pour générer une liste des types d’exemplaires pour moi; pourquoi copier et coller lorsqu’on peut utiliser les fonctionnalités de MySQL ?
select concat('<option value=\"mc-itype:', itemtype, '\">',description,'</option>') from itemtypes
Le code de dessus apparaît dans la table itemtypes ainsi que le code HTML nécessaire autour de chaque type d’exemplaire. Je l’ai ensuite exporté en CSV, je l’ai ouvert dans mon éditeur de texte et j’ai ajouté les autres parties du formulaire.
<p><strong>New Items</strong></p>
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
<input name="idx" value="kw" type="hidden">
<input name="sort_by" value="acqdate_dsc" type="hidden">
<input name="do" value="OK" type="hidden">
<select name="limit" onchange="this.form.submit()">
<option>-- Please choose --</option>
<option value="mc-itype:BOOK">Book</option>
<option value="mc-itype:BOOKCD">Book on CD</option>
<option value="mc-itype:DVD">DVD</option>
<option value="mc-itype:LRG_PRINT">Large print book</option>
<option value="mc-itype:MAGAZINE">Magazine</option>
<option value="mc-itype:NEWSPAPER">Newspaper</option>
<option value="mc-itype:VIDEO">Videocassette</option>
</select>
</form>
</p>
Que signifie tous ces codes ? Les parties les plus importantes sont :
D’abord, le début du formulaire.
<p><form name="searchform" method="get" action="/cgi-bin/koha/opac-search.pl">
Ce code indique au navigateur de prendre n’importe quelle valeur sélectionnée et de la mettre à la fin de ceci http://YOURSITE/cgi-bin/koha/opac-search.pl. Si vous souhaitez intégrer ce formulaire dans le site internet de votre bibliothèque (et non dans votre OPAC), vous pouvez mettre l’URL entier de l’OPAC ici.
Ensuite, il y a une valeur cachée qui dit que la recherche est triée par date d’acquisition dans l’ordre décroissant (les tous nouveaux exemplaires en haut) :
<input name="sort_by" value="acqdate_dsc" type="hidden">
Enfin, vous avez une option pour chaque type d’exemplaire que vous souhaitez rechercher.
<option value="mc-itype:BOOK">Book</option>
Chacune de ces options incluent la chaîne de caractères « mc-itype: », qui indique à Koha de faire une recherche de type d’exemplaire.
Once you have all of that in place you can copy and paste the form to somewhere on your OPAC.
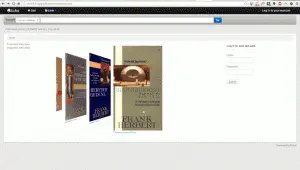
Nouveau curseur de titres pour l’OPAC
Often times libraries will want to add a flowing widget with new materials at the library on their main public catalog page. To do this you can use a widget from any number of services (usually for a cost) or you can enable plugins <plugin-system-label> in Koha and use the Cover Flow plugin.
Une fois le plugin installé, les étapes pour obtenir l’affichage du coverflow (= interface utilisateur tridimensionnelle servant à naviguer dans une bibliothèque (de musique, d’image, …) via des représentations graphiques signifiantes) sont les suivantes :
Vous devrez d’abord créer un ou plusieurs rapports publiques pour votre widget coverflow ou les widgets basés dessus. C’est de cette façon que le plugin connait le contenu de votre widget. Chaque rapport doit contenir trois colonnes : titre, numéro de notice et isbn. Il est important que vous ayez un isbn valide afin que la donnée puisse aller rechercher la couverture. Pour l’itération du plugin, nous utilisons les images de couverture d’Amazon, mais nous ferons en sorte d’améliorer le plugin afin de pouvoir utiliser n »importe quelle source de données pour la recherche d’images de couverture.
Puis, il faudra configurer le plugin. La configuration du plugin est une zone de texte simple qui utilise YAML (c’est en fait JSON qui est une partie de YAML) pour stocker les options de configuration. Dans cet exemple, il ressemble à cela :
- id: 42
selector: #coverflow
options:
style: coverflow
Dans cet exemple, nous disons au plugin d’utiliser le rapport avec id 42 et de l’utiliser pour créer un widget coverflow pour remplacer l’élément HTML avec l’id “coverflow“. La liste des options est directement passée sur Flipster, donc n’importe quelles options gérées par Flipster peuvent être paramétrées à partir de la configuration du plugin ! En fait, en plus du coverflow traditionnel, Flipster a un mode “manège” qui a une version plus compacte du coverflow. Vous pouvez aussi configurer quelle couverture aura le widget au démarrage, parmi les autres options.
Au moment où les options des plugins sont sauvegardés ou mises à jour, le plugin générera quelques codes JavaScript amoindris qui seront automatiquement stockés dans la préférence système Koha OpacUserJS. Voici un exemple d’affichage :
/* JS for Koha coverflow plugin
This JS was added automatically by installing the coverflow plugin
Please do not modify */$(document).ready(function(){$.getScript("/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/js/jquery.flipster.min.js",function(data,textStatus,jqxhr){$("head").append("<link id='flipster-css' href='/plugin/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/jquery-flipster/src/css/jquery.flipster.min.css' type='text/css' rel='stylesheet' />");$('#coverflow').load("/coverflow.pl?id=42",function(){var opt={'items':'.item','minfactor':15,'distribution':1.5,'scalethreshold':0,'staticbelowthreshold':false,'titleclass':'itemTitle','selectedclass':'selectedItem','scrollactive':true,'step':{'limit':4,'width':10,'scale':true}};$('#coverflow').flipster({style:'coverflow',});});});});
/* End of JS for Koha coverflow plugin */
Pourquoi faire tout cela ? Question de rapidité ! Plutôt que de générer ce code à chaque fois que la page charge, il est possible de le générer une seule fois et de l’utiliser à maintes reprises.
Si vous examinez le code de plus près, vous remarquerez qu’il fait référence au script “coverflow.pl”. C’est un script inclus dans le plugin coverflow. Puisque nous avons besoin d’y accéder depuis l’OPAC (et que nous ne voulons pas déclencher des alarmes d’attaque XSS), nous devons modifier la configuration du serveur web pour le catalogue publique et y ajouter ce qui suit :
ScriptAlias /coverflow.pl "/var/lib/koha/mykoha/plugins/Koha/Plugin/Com/ByWaterSolutions/CoverFlow/coverflow.pl"
Cette ligne nous donne accès au script coverflow.pl depuis l’OPAC. Ce script récupère les données du rapport et les transfère dans le catalogue publique pour créer le widget coverflow. Koha::Cache est soutenu afin de charger le widget aussi rapidement que possible !
La dernière étape est de mettre votre élément sélectionneur quelque part dans votre catalogue public. Dans cet exemple, j’ai mis ce qui suit dans le bloc d’affichage OpacMainUserBlock (voir Annonces) :
<span id="coverflow">Loading...</span>
Une fois cela en place, vous devrez seulement rafraîchir votre page OPAC, et vous voilà avec votre propre widget coverflow du catalogue. Non seulement ces coverflows rendent bien sur votre écran d’ordinateur, mais aussi sur les plateformes des téléphones et sont tactiles !

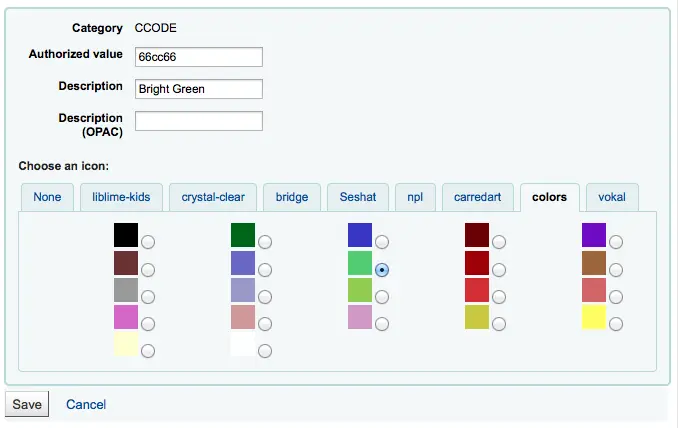
Catalogage et recherche par couleur
Un des icônes installés dans Koha, inclut une série de couleurs. Cet icône peut être utilisé pour cataloguer et rechercher par couleur. Ce guide vous orientera pour changer de couleur le code de collection dans Koha.
Le code SQL suivant peut être utilisé pour ajouter ces couleurs par lot à la catégorie de valeur autorisée CCODE. Si vous souhaitez utiliser ces couleurs pour une autre valeur autorisée, vous devrez modifier ceci pour utiliser cette catégorie :
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','000000','Black','','colors/000000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','66cc66','Bright Green','','colors/66cc66.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','99cc33','Olive','','colors/99cc33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','3333cc','Dark Blue','','colors/3333cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','006600' ,'Dark Green','','colors/006600.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6600cc','Plum','','colors/6600cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','6666cc','Purple','','colors/6666cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','9999cc','Light Purple','','colors/9999cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','660000' ,'Burgundy','','colors/660000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','663333' ,'Brown','','colors/663333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','990000' ,'Red','','colors/990000.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','996633' ,'Tan','','colors/996633.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','999999' ,'Gray','','colors/999999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc66cc','Pink','','colors/cc66cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc99cc','Bubble Gum','','colors/cc99cc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc3333' ,'Orange','','colors/cc3333.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc6666' ,'Peach','','colors/cc6666.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cc9999' ,'Rose','','colors/cc9999.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','cccc00' ,'Gold','','colors/cccc00.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffff33' ,'Yellow','','colors/ffff33.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffcc','Cream','','colors/ffffcc.png');
insert into authorised_values (category, authorised_value, lib,
lib_opac, imageurl) values ('CCODE','ffffff','White','','colors/ffffff.png');
Si vous souhaitez choisir les couleurs manuellement, vous pouvez le faire via les Valeurs autorisées du module Administration.

Vous devrez ensuite mettre à jour les grilles de catalogage MARC afin que l’étiquette 952$8 (si vous utilisez le code de collection) indique “Couleur”.
Une fois cela en place, vous pouvez commencer à cataloguer les exemplaires par couleur.
Enfin, vous ajouterez le JQuery suivant à vos préférences système afin de réétiqueter “Collection” en “Couleur”
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$("#holdings th:contains('Collection')").text("Color");
});
$(document).ready(function(){
$("#advsearch-tab-ccode a:contains('Collection')").text("Color");
$('#item_ccode').text("Color");
});
Recherche Koha dans votre site
Souvent, vous devrez ajouter une barre de recherche Koha au site web de votre bibliothèque. Pour cela, copiez-collez le code suivant dans le site web de votre bibliothèque et mettez à jour la partie YOURCATALOG avec l’URL de votre catalogue.
<form name="searchform" method="get" action="http://YOURCATLOG/cgi-bin/koha/opac-search.pl" id="searchform">
<input id="transl1" name="q" type="text"><p>
<select name="idx" id="masthead_search">
<option value="kw">Keyword</option>
<option value="ti">Title</option>
<option value="au">Author</option>
<option value="su">Subject</option>
<option value="nb">ISBN</option>
<option value="se">Series</option>
<option value="callnum">Call Number</option>
</select>
<input value="Search" id="searchsubmit" type="submit">
</p></form>